对任何一个网页开发员来说,掌握基本的Photoshop技巧比如把PSD文件分割为XHTML/CSS文件是必不可少的。同时,我们还应该懂得更多其它的PS技巧,如修改背景色、使用多种方式进行PS、使用快捷键快速选择PS图层等等......下面为大家讲述几个相当有用的PS技巧。
(一)改变的背景颜色
作为一个网页开发员,我用Photoshop最常要做的是改变图标的背景颜色或者是把背景变透明。
就拿RSS(聚合内容)图标为例。这种会有不同的形状和尺寸。

当你找到了最合适的图标,但你还需要做些修改。最常见的问题是网站的背景和的背景可能是不同的,为了把他们搭配在一起,我们需要做一些工作。
如果图像是GIF格式的,建议先把它转换成PNG格式,他们是类似的,但是PNG格式文件比较小。请阅读在网站中用GIF和PNG图像的利弊。
具体做的方法是:
第一步:在Photoshop中打开图像,然后点击文件->存储为Web和设备所用格式(快捷键Ctrl/Cmd+Alt/Option+Shift+S),然后在
预设 右边的下拉框中选择PNG-8或者PNG-24格式。你可以对比下哪种格式的质量和尺寸更好一些。(参看教你如何存储Web所用格式的图片。)
接着关闭GIF文件打开你刚存储的图片。
打开图层面板(如果没显示,按F7键让它可见),你可以看到有一个背景图层。
右击那个图层,从菜单里选择背景图层,点击确定。
第二步:使用魔术棒工具。
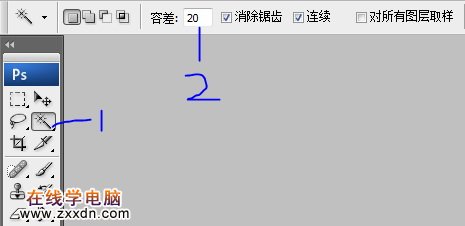
1.在工具面板中点击魔术棒工具。
2.确保容差设在20左右,消除锯齿和连续是勾选上的,如下图:

然后点击环绕这个的白色(或其他颜色)背景。
确保选中的区域尽可能不要包含下的阴影部分。如果阴影部分被包含住了,适当的调整容差(用魔术棒重新选择背景)。

[1]
本文由网上采集发布,不代表我们立场,转载联系作者并注明出处:http://zxxdn.com/sj/0917/2050.html

