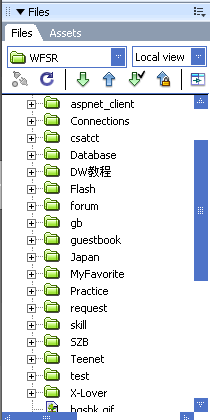
最后是站点文件夹,支持直接拖拉编辑,相当方便
现在的多窗口切换标签在上面了,不大习惯;视图方式中也包含了Live Data View
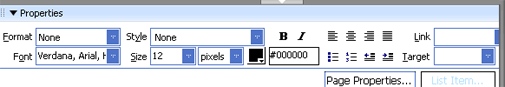
不选中任何对象时属性面板显示的是页面设置,跟Flash相似了
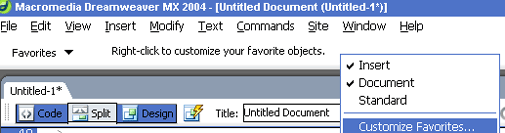
可以自定义工具条
表格无疑是网页设计人最重要的排版手段,让我们来看看2004在表格上有什么改进
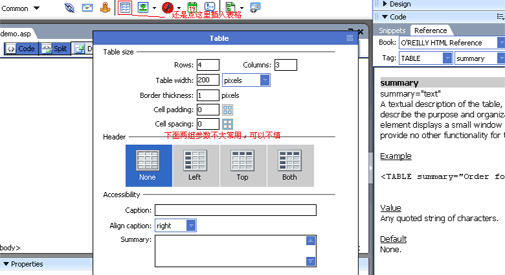
插入表格:Insert>>Table(快捷键Ctrl+Alt+T)
可以看到,对话框中多了很多参数(旧参数就不用解释了),Header那一栏有四种表格视图,第一个是插入不带表格标题列(TH)的表格,其余三个分别为插入左、上、和上左为表格标题列的表格,Accessibility一栏有三个参数:caption(指定表格的简要描述)、align caption(顾名思义,是设置caption的对齐方式的)、Summary(设置或获取对象的描述和/或结构,需IE6的支持),其实,在Code面板上的Reference都可以查到这些标签的解释说明,还有样例的,看下图右边
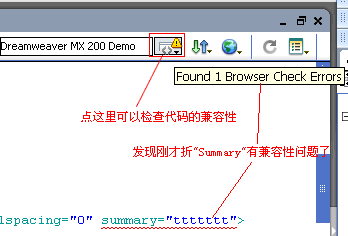
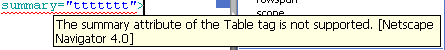
移上相应代码时会给出具体的兼容性提示
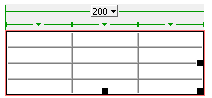
选中刚才插入的表格,看看表格周围出现了什么?
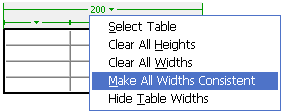
点击"200"的向下箭头,出现下拉菜单,主要是注意第四项(其它的看字面就可以理解了,所以不多作解释),"Make All Widths Consistent"固定所有单元格的宽(第一行),这个解决了以往版本的均分表格问题,如果不小心点了第五项,可以在"View>>Visual Aids"里把"Table Widths"前的勾重新打上
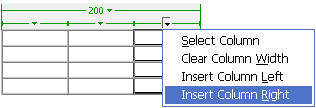
再看看表格列的设置,随便点一列的下三角,出现下图一样的下拉菜单,四选项的意思分别为 选择此列(Select Column)、清除列宽(Clear Column Width)、在当前列左边插入一列(Insert Column Left)、在当前列右边插入一列(Insert Column Right),又是一大改进
<评论文章列表><评论点ID>4230<数量>2<主题>Dreamweaver MX 2004 试用心得<主题地址><评论>25679 <作者笔名><简短内容><发表时间><评论>25127 <作者笔名><简短内容><发表时间>

现在的多窗口切换标签在上面了,不大习惯;视图方式中也包含了Live Data View

不选中任何对象时属性面板显示的是页面设置,跟Flash相似了

可以自定义工具条

表格无疑是网页设计人最重要的排版手段,让我们来看看2004在表格上有什么改进
插入表格:Insert>>Table(快捷键Ctrl+Alt+T)
可以看到,对话框中多了很多参数(旧参数就不用解释了),Header那一栏有四种表格视图,第一个是插入不带表格标题列(TH)的表格,其余三个分别为插入左、上、和上左为表格标题列的表格,Accessibility一栏有三个参数:caption(指定表格的简要描述)、align caption(顾名思义,是设置caption的对齐方式的)、Summary(设置或获取对象的描述和/或结构,需IE6的支持),其实,在Code面板上的Reference都可以查到这些标签的解释说明,还有样例的,看下图右边


移上相应代码时会给出具体的兼容性提示

选中刚才插入的表格,看看表格周围出现了什么?

点击"200"的向下箭头,出现下拉菜单,主要是注意第四项(其它的看字面就可以理解了,所以不多作解释),"Make All Widths Consistent"固定所有单元格的宽(第一行),这个解决了以往版本的均分表格问题,如果不小心点了第五项,可以在"View>>Visual Aids"里把"Table Widths"前的勾重新打上

再看看表格列的设置,随便点一列的下三角,出现下图一样的下拉菜单,四选项的意思分别为 选择此列(Select Column)、清除列宽(Clear Column Width)、在当前列左边插入一列(Insert Column Left)、在当前列右边插入一列(Insert Column Right),又是一大改进

本文由网上采集发布,不代表我们立场,转载联系作者并注明出处:http://zxxdn.com/sj/0901/857.html

