Dreamweaver4神童教程——制作第一个网页
摘自赛迪网
本教程相关资源下载地址:下载链接
难吗?说难真地很难,网站定位,实用性与美观,普及性与特殊性之间的矛盾,永远困扰着每一位资深级网页设计者;但说它简单又真地很简单,图片,文字,等等,如果你懂得如何操作 Word ,几乎就能制作自己的网页了。
下面我们来制作一个如图一的网页。在本节教程内,大家不需要记住任何东西,只是跟着我们走就行了,主要目的是体会一下的"简单"。

图一
双击桌面上的 Dreamweaver ,或者在"开始"菜单中选择"程序\Macromedia Dreamweaver 4\Dreamweaver 4",打开程序。操作过程如图二:

图二

图三

图四
 提示:要打开哪些浮动面板,可以通过 Windows 下的相应命令实现。
提示:要打开哪些浮动面板,可以通过 Windows 下的相应命令实现。二.创建网站:
程序打开了,但现在我们还不能直接进行,首先得解决网页文件的存放位置问题,也就是把这个网页文件放在上的哪个文件夹(站点)之中。
 提示:如果没有进定位,完成后的效果预览就看不到,更重要的是,它可以解决由于误操作带来的麻烦。所以,随时保存文件是个不错的好习惯。保存的快捷键是:Ctrl+S
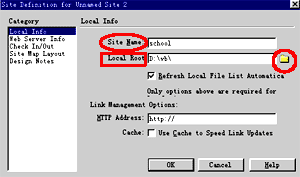
提示:如果没有进定位,完成后的效果预览就看不到,更重要的是,它可以解决由于误操作带来的麻烦。所以,随时保存文件是个不错的好习惯。保存的快捷键是:Ctrl+S1.在操作菜单上找到 Site/New Site ,在 Site Name 中输入任意的字符(注意不要用中文),代表站点的名字,这里我们输入 School ;在 Local Root(根目录) 栏决定将刚才那个站点即文件夹放在什么地方。如图五:

图五

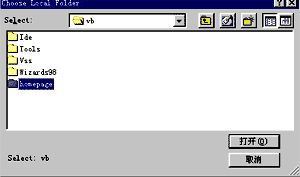
图六

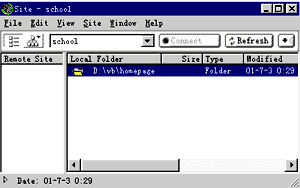
图七
 提示:以后要在同一个网站(即文件夹)中建立新网页,不再需要创建新站点,大家可以直接进入过程。
提示:以后要在同一个网站(即文件夹)中建立新网页,不再需要创建新站点,大家可以直接进入过程。二.:
1.网页分析:
图一中,我们看到,本网页包含两个图片:
Welcome :网页文件的欢迎词,图片可在资料文件中 Image 文件夹内找到,它的名字为 Welcome.gif 。
Girl :网页正文图片,名为:girl.jpg 。
除了图片,还有一条横向分隔线,以及网页正文。
2.具体制作:
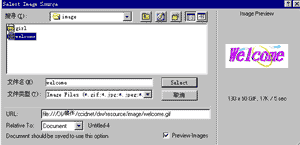
添加欢迎图片:Insert/Image(插入图片)命令,然后在下载的 Image 文件夹中找到 welcome.gif 图片,选择" Select ",如图八:

图八

图九

图十

图十一
先插入图片:Insert/Image,然后找到 Girl.jpg 图片,打开,如图十二:

图十二

图十三
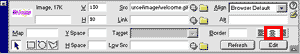
请找到如图十四的面板,它叫作属性面板(Properties),是过程中经常要用到的。如果操作界面上没有此面板,可通过点击 Window/Properties 命令打开此面板。默认面板右下角有个下拉箭头,可以打开扩展属性,请点击:

图十四

图十五

图十六

图十七
三.总结:
前面我们讲了很多,是不是头都看晕了?呵呵,其实也是设计的一部分,既然是设计就离不开图象与文字,只不过网页的内容更多一些,设计工具与传统工具相比较为特殊而矣。在制作网页时不妨先在头脑中打个草稿,哪个地方放图片,哪个地方放文字,然后用我们刚才谈到的方法做就行了。
"不积篑步,无以致千里",上面我们做了第一个网页,虽然很简单,但大家可以体会到,并不是想像中的那么高不可攀,经过学习,我们是可以很快地掌握制作技术的。
基础永远是灵活运用的起点,为了制作出一流的网页,首先得将基础打牢。下面我们将进入具体的基础学习。
本文由网上采集发布,不代表我们立场,转载联系作者并注明出处:http://zxxdn.com/sj/0901/828.html

