Dreamweaver4神童教程——操作界面
摘自赛迪网(小雷)
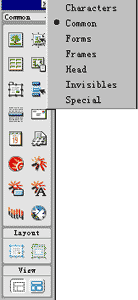
2.对象面板:
本面板可以用 Window/Object 命令打开,其作用是在光标处插入对象。对象面板上方有个下拉箭头,点击后可以在多个对象面板中切换,它们分别是:字符(Character),常用(Common),表单(Form),框架(Frames),文件头(Head),隐藏(Invisible),特殊(Special)。这些面板提供了不同的对象以供使用,以后我们将在实例中进行讲解,此处大家只需了解一下就行了。如图二:
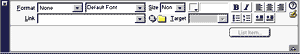
3.属性面板:
本面板可以用 Window/Properties 命令打开。当选中对象(如文字,图片等),属性面板就会显示其相关属性,同时我们还利用该面板进行各种属性设置与修改。如第一章(制作第一个网页)中,图片居中,图片居左等属性操作。
本面板可以用 Windows/Launcher 命令打开,作用在于快速打开其他功能面板。如图四:
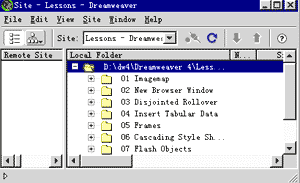
5.站点管理窗口:
本窗口可以用 Window/Site Files 命令打开,用于整个站点的管理。如图五:
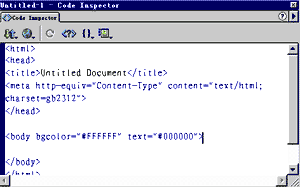
本面板可用 Window/Code Inspector 命令打开,用于随时监控网页文件的 HTML 源代码。如图六:
 提示:为什么要对源代码进行监控?其实,无论是微软的 Frontpage ,Adobe 的 Golive ,以及用起来非常方便趁手的 Dreamweaver ,虽然它们做到了"所见即所得",但要对网页进行精确的定位与控制,常常还得通过对网页的源代码进行手工修改才能达到美仑美焕的结果。因此,我们建议,当你在掌握了本教程后,最好能再学习 HTML 源代码知识,那样会让你的技术如虎添翼。
提示:为什么要对源代码进行监控?其实,无论是微软的 Frontpage ,Adobe 的 Golive ,以及用起来非常方便趁手的 Dreamweaver ,虽然它们做到了"所见即所得",但要对网页进行精确的定位与控制,常常还得通过对网页的源代码进行手工修改才能达到美仑美焕的结果。因此,我们建议,当你在掌握了本教程后,最好能再学习 HTML 源代码知识,那样会让你的技术如虎添翼。
7.行为面板:
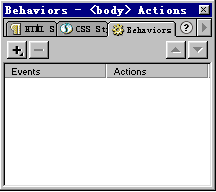
本面板可以用 Window/Behaviors 命令打开,用于创建网页交互或特效。如图七:
当然,最重要的是,我们不需要懂得一句 JavaScript 语言就可以完全掌握它的特效功能!
8.等时线面板:
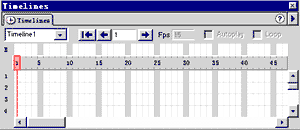
本面板可以通过 Window/TimeLine 命令打开,用它可以直接在时间轴中创建动画。如图八:
摘自赛迪网(小雷)
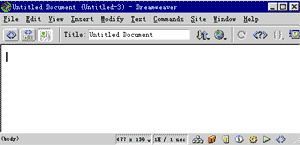
1.网页文档编辑窗口:
本窗口用于网页文件的编辑,其结果与在浏览器中的最终显示相近(即我们所说的"所见即所得"编制方式)。文档编辑窗口上下分别集合了操作菜单,按钮条,以及快速操作面板。如图一:

图一
2.对象面板:
本面板可以用 Window/Object 命令打开,其作用是在光标处插入对象。对象面板上方有个下拉箭头,点击后可以在多个对象面板中切换,它们分别是:字符(Character),常用(Common),表单(Form),框架(Frames),文件头(Head),隐藏(Invisible),特殊(Special)。这些面板提供了不同的对象以供使用,以后我们将在实例中进行讲解,此处大家只需了解一下就行了。如图二:

图二
3.属性面板:
本面板可以用 Window/Properties 命令打开。当选中对象(如文字,图片等),属性面板就会显示其相关属性,同时我们还利用该面板进行各种属性设置与修改。如第一章(制作第一个网页)中,图片居中,图片居左等属性操作。

图三
本面板可以用 Windows/Launcher 命令打开,作用在于快速打开其他功能面板。如图四:

图四
5.站点管理窗口:
本窗口可以用 Window/Site Files 命令打开,用于整个站点的管理。如图五:

图五
本面板可用 Window/Code Inspector 命令打开,用于随时监控网页文件的 HTML 源代码。如图六:

图六
 提示:为什么要对源代码进行监控?其实,无论是微软的 Frontpage ,Adobe 的 Golive ,以及用起来非常方便趁手的 Dreamweaver ,虽然它们做到了"所见即所得",但要对网页进行精确的定位与控制,常常还得通过对网页的源代码进行手工修改才能达到美仑美焕的结果。因此,我们建议,当你在掌握了本教程后,最好能再学习 HTML 源代码知识,那样会让你的技术如虎添翼。
提示:为什么要对源代码进行监控?其实,无论是微软的 Frontpage ,Adobe 的 Golive ,以及用起来非常方便趁手的 Dreamweaver ,虽然它们做到了"所见即所得",但要对网页进行精确的定位与控制,常常还得通过对网页的源代码进行手工修改才能达到美仑美焕的结果。因此,我们建议,当你在掌握了本教程后,最好能再学习 HTML 源代码知识,那样会让你的技术如虎添翼。7.行为面板:
本面板可以用 Window/Behaviors 命令打开,用于创建网页交互或特效。如图七:

图七
当然,最重要的是,我们不需要懂得一句 JavaScript 语言就可以完全掌握它的特效功能!
8.等时线面板:
本面板可以通过 Window/TimeLine 命令打开,用它可以直接在时间轴中创建动画。如图八:

图八
本文由网上采集发布,不代表我们立场,转载联系作者并注明出处:http://zxxdn.com/sj/0901/827.html

