现在我们开始学习具体的网页设计了,大家可得打起精神哟。
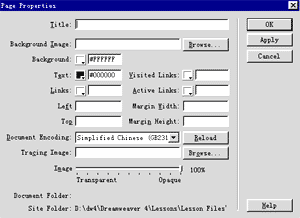
画一幅画,首先得决定用什么样的纸张,用多大的画纸;也是这样,首先我们要决定采用多大,哪种样式的网页。对页面属性的设置,可通过菜单命令 Modify/Page Properties 来完成。其设置面板如图一:

图一
在进行网页编辑时,该标题会显示在 Dreamweaver 标题栏上;用浏览器进行查看时,该标题会显示在浏览器的标题栏上。如 yahoo 网站的标题( Title )取为 yahoo ,以跟别的网站进行区分。而且它对于搜索引擎的命中率有着很大的关系。
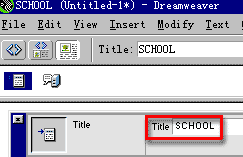
标题的更改,还可以通过 View 菜单下 Head Content 中的 Title 进行修改。(在弹出的属性面板中更改,如没有弹出属性面板,可通过 Window/Properties 命令打开属性面板。)如图二:

图二
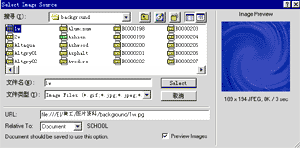
为网页添加背景图片。
操作步骤:点击 Browse ,在弹出的窗口中找到需要的图片,最后点按 Apply 或 OK 就行了。如图三:

图三
Bcakground Color:背景色
Text Color:文字颜色
Visited Links:点击过的链接文字色彩
Links:链接文字色彩
Active Links:点击链接时的文字色彩
这几种色彩可以通过弹出的色板进行选择。
提示:链接的色彩,默认颜色规则是——链接文字为蓝色;点击时色彩变为红色;点击过的链接文字保持为红色。如果你想让自己的链接与众不同,可以通过页面属性设置面板进行改变。
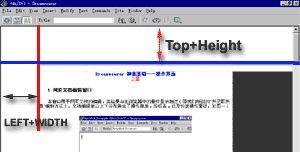
四.页面大小与位置的设定:
Left:页面距屏幕左边界的距离
Top:页面距屏幕上边界的距离
Margin Width:边缘宽度
Margin Height:边缘宽度
它们的关系如图四:

图四
 小技巧:上述四项属性都为 0 时,网页可以与电脑屏幕完全融合,而不会出现网页边界的空白。
小技巧:上述四项属性都为 0 时,网页可以与电脑屏幕完全融合,而不会出现网页边界的空白。五.Document Encoding:文档编码通常采用的是简体中文即 GB2312 编码。
Tracing Image及其下的图片透明度滑块,都是用来进行草图定位的。关于它们的使用,我们将在后面进行讲解。
页面设置完成后,点按 OK 进入页面内容编辑。
本文由网上采集发布,不代表我们立场,转载联系作者并注明出处:http://zxxdn.com/sj/0901/825.html

