摘自赛迪网(小雷)
Dreamweaver 的"所见即所得"功能,在进行文字与图片的插入时非常直观,它们在编辑器中的样式,基本上跟在浏览器中的最终效果是一致的,因此,我们说只要你会使用 Word ,就能很快掌握 Dreamweaver 的技术。
一.文本:
文本是网页中最基本的元素,既可以手工逐字逐句地输入,也可以把别的应用程序中文本直接粘贴到网页编辑窗口中。 提示:Dreamweaver 4.0 与以前版本相比,其对中文的支持略有不同。在 4.0 版中,直接从其他应用程序粘贴复制过来的文本的换行符也能被区别出来,也就是说继承了原来文本的排版格式,这个特点,是以前版本所不具备的;但 Dreamweaver 4.0 不支持中文字型输入法,因此在进行中文输入时建议采用其他,或者可以在其他应用程序(如写字板)先输入中文,再直接粘贴复制到 Dreamweaver 4.0 的编辑页面中;对源代码的支持,Dreamweaver 4.0 的感觉也不是很方便。
提示:Dreamweaver 4.0 与以前版本相比,其对中文的支持略有不同。在 4.0 版中,直接从其他应用程序粘贴复制过来的文本的换行符也能被区别出来,也就是说继承了原来文本的排版格式,这个特点,是以前版本所不具备的;但 Dreamweaver 4.0 不支持中文字型输入法,因此在进行中文输入时建议采用其他,或者可以在其他应用程序(如写字板)先输入中文,再直接粘贴复制到 Dreamweaver 4.0 的编辑页面中;对源代码的支持,Dreamweaver 4.0 的感觉也不是很方便。
在网页中插入文本非常简单,但要对其进行精确的控制,就不是那么简单的了。 Dreamweaver 4.0 主要提供了两种方法对文本信息进行精确控制,一种是文本的属性标记,另外一种是层叠(CSS)。
(一).文本属性标记:
1.分段与强制折行:
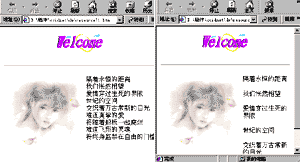
在 Dreamweaver 中,回车键的功能在于分段;按住 Shift 键同时按回车键,则代表强制折行。两者的区别在于,前者前后的内容属于不同的段落,因此行间距较大;后者同处于一段,只是另起一行,因此行间距比较小。如图一中,左图的文字强制折行,右图文字以回车键分段:

图一
对文本的属性设置,可以通过属性面板完成。(Window/Properties)
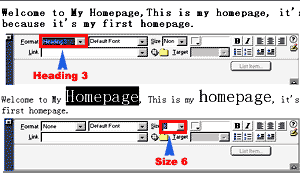
Format:设置文字大小,Paragraph 属性可以使选中文字独自成为一个段落,Heading 1 ——Heading 6 用来控制文本大小。在 HTML 源代码中,Heading 被简化为 H ,Heading 1 就写成 H 1 ,在这几种格式中, H 1 字体最大,H 6 字体最小。它们的区别如图二:

图二
它们的区别如图三:

图三

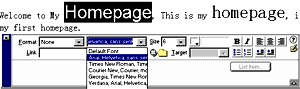
图四
 提示:为什么下拉框中每一行选项都罗列了好几种字体呢?这种设置其实是非常有用的,因为我们做出来的网页是要拿给别人看的,但不同的计算机用户,其系统字体也可能不同,为了保证大家都能清楚明了地识别网页上的字体,因此有必要对字体进行多种类型的设置,当用户机器上没有第一种字体时,我们还提供了第二种字体;第二种字体通过不了,那还有第三种......如果都识别不了,那么它就使用浏览器的默认字体。
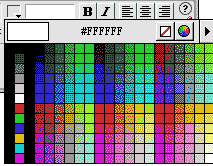
提示:为什么下拉框中每一行选项都罗列了好几种字体呢?这种设置其实是非常有用的,因为我们做出来的网页是要拿给别人看的,但不同的计算机用户,其系统字体也可能不同,为了保证大家都能清楚明了地识别网页上的字体,因此有必要对字体进行多种类型的设置,当用户机器上没有第一种字体时,我们还提供了第二种字体;第二种字体通过不了,那还有第三种......如果都识别不了,那么它就使用浏览器的默认字体。颜色:选中文字,然后在弹出的色板中进行颜色选择。也可以直接在颜色输入栏中输入颜色的十六进制代码,如常见的红色(#ff0000),绿色(#00ff00),蓝色(#0000ff)。如图五:

图五

图六
 使整段文本居左、居中、居右排列。
使整段文本居左、居中、居右排列。 注意:这里的整段,针对的是 Dreamweaver 的段落概念,也就是用回车键隔开的文本。如果是用 Shift+回车键分出的段落,无论其间空距有多大,由于逻辑上属于一段,这个居中或居左居右命令会同时作用于它的所有内容。
注意:这里的整段,针对的是 Dreamweaver 的段落概念,也就是用回车键隔开的文本。如果是用 Shift+回车键分出的段落,无论其间空距有多大,由于逻辑上属于一段,这个居中或居左居右命令会同时作用于它的所有内容。列表清单:分为无序列表与有序列表。所谓有序列表就是有数字顺序的清单列表,无序列表则是用专门的非数字列表符号作为各个项目的区分。如图七:

图七
层叠(Cascading Style Sheets)是 W3C 组织制定的一种网页规范,有利于对网页进一步进行精确控制。由于它的内容比较多,而且网上这方面的资料不少,因此我们在这里只是简单地谈一下它在 Dreamweaver 中的文本控制功能。
 提示:前面我们讲到了很多 Dreamweaver 的文本控制功能,为何还要加以 CSS 的辅助?很简单,Dreamweaver 的文本控制功能不足,无论是字体大小,排列方式,还是行间距,等等,它所提供的选择并不多,为了让我们的网页更加美观,更加规范,有必要使用 CSS 。
提示:前面我们讲到了很多 Dreamweaver 的文本控制功能,为何还要加以 CSS 的辅助?很简单,Dreamweaver 的文本控制功能不足,无论是字体大小,排列方式,还是行间距,等等,它所提供的选择并不多,为了让我们的网页更加美观,更加规范,有必要使用 CSS 。1.的创建:
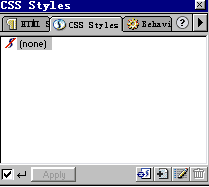
Window/CSS Styles ,弹出的面板如图八:

图八

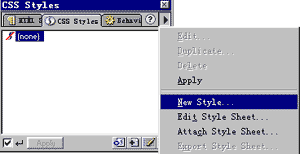
图九

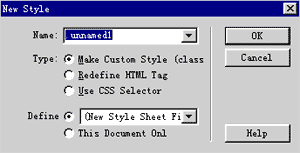
图十
Type:样式表类型,共有三种,它们是:自定义(Make Custom Style),重新定义 HTML 标记(Redefine HTML Tag),使用 CSS 选择器(Using CSS Selector)。
 提示:自定义样式表就是自己创建一个新的样式出来;重新定义 HTML 标记,就是用将 HTML 中默认的标记属性改成新属性,凡是网页中用到该已被修改的标记,都会继承新的属性,而原来的属性就不管用了;CSS 选择器主要提供了链接内容的样式修改。
提示:自定义样式表就是自己创建一个新的样式出来;重新定义 HTML 标记,就是用将 HTML 中默认的标记属性改成新属性,凡是网页中用到该已被修改的标记,都会继承新的属性,而原来的属性就不管用了;CSS 选择器主要提供了链接内容的样式修改。Define:定义作用的范围,New Style Sheet File,即创建一个新的样式表文件;如果该网页已套用样式表文件,还可以在下拉框中找到文件,将新的样式应用到该文件中(也就是改变改文件中的相关设置);This Document Only,则该仅作用于本网页。
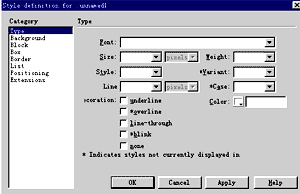
这里我们是创建新的样式表,因此选择 Type 中自定义选项,然后点按 OK ,弹出如图十一的面板:

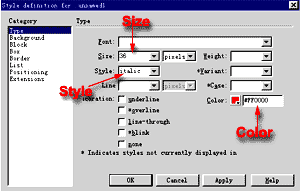
图十一
*Type:
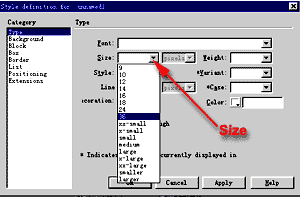
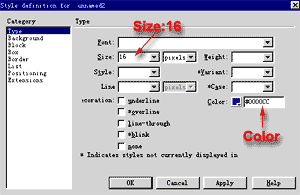
Size:文字大小,从下拉框中进行选择。大家可以明显看出,这里提供了对文字大小的更多控制选项。另外,如果你对所有下拉选项都不满意,还可以通过输入数字,自己定义文字大小。如图十二:

图十二

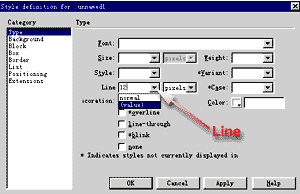
图十三
 提示:带"*"号的选项表示不能直接在 Dreamweaver 编辑器中显示,只能在浏览器中才能看到它的效果。
提示:带"*"号的选项表示不能直接在 Dreamweaver 编辑器中显示,只能在浏览器中才能看到它的效果。*List:
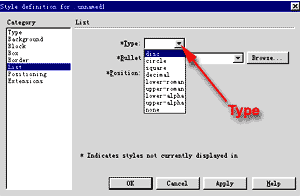
Type 中提供了多种类型可供选择,如图十四:

图十四
的引用有多种方法,这里我们只列出一种最简单的方法以便于大家掌握。
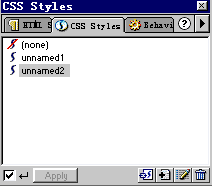
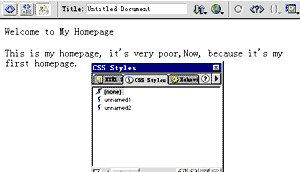
假设我们已经建立了两个新的自定义,名字分别为: .unamed 1 与 .unamed 2 ,如图十五:

图十五

图十六

图十七
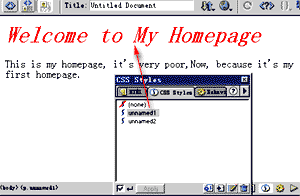
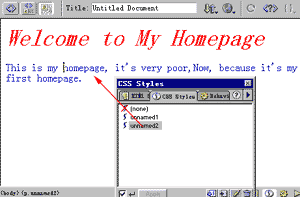
This is my homepage, it's very poor,Now, because it's my first homepage。"字样。结果如图十八:

图十八

图一十九

图二十
 提示:Dreamweaver 4.0 在的套用上较以前版本方便多了,既可以直接用于某个段落,也可以直接用于某行对象,而不需再如以前般要在选择下拉单中选择套用了。
提示:Dreamweaver 4.0 在的套用上较以前版本方便多了,既可以直接用于某个段落,也可以直接用于某行对象,而不需再如以前般要在选择下拉单中选择套用了。Dreamweaver 中对样式表的套用有多种方式,如刚才这种方式我们称为"内嵌式样式表",除此之外,还有内联式样式,链接式,等等。为了不让大家觉得太难,我们就省却了这些内容的介绍,当你在掌握了本教程后,可以再专门就 CSS 进行学习。
本文由网上采集发布,不代表我们立场,转载联系作者并注明出处:http://zxxdn.com/sj/0901/824.html

