Dreamweaver4神童教程——图片与超链接
摘自赛迪网(小雷)
Baseline:文本与图片底线对齐。
Top:第一行文本与图片顶部对齐。
Middle:文本与图片中部对齐。
Left:图片处于文本左边。
Right:图片处于文本右边。
其中,Left 与 Right 就是我们常常谈到的文绕图方式。
 提示:图片的 Align 与区域位置属性
提示:图片的 Align 与区域位置属性 有什么区别?区别在于,前者处理的是图片与文本的位置对应关系,后者处理整个区域,包括图片,文本以及区域中所有元素相对于整个网页的位置关系。
有什么区别?区别在于,前者处理的是图片与文本的位置对应关系,后者处理整个区域,包括图片,文本以及区域中所有元素相对于整个网页的位置关系。
示例:
采用默认的图片与文本位置属性的网页,如图二:
二.超链接:
在网页上,点击一些文字,图片,或其他元素就可以打开相应的页面,而这些元素就是超链接。
1.超链接的建立:
建立超链接非常简单,只需选中欲做链接的元素(任何对象,文本与图片都包含其内),然后在属性面板的 Link 中输入要跳转到的目标页面就行了。输入框旁边有个文件夹,也可以通过点击它找到目标页面。如图四:
 提示:链接文件如果是网页文件,浏览器就会打开该网页并进行显示;如果是浏览器本身不能显示的文件,则会弹出提示框让你决定是否进行下载。现在知道如何制作下载文件了吧?只需把提供下载的文件压缩成文件包(如 zip 压缩包),然后放到网上就行了。访问者如需下载,只需点击该压缩包的网址就可以下载了。
提示:链接文件如果是网页文件,浏览器就会打开该网页并进行显示;如果是浏览器本身不能显示的文件,则会弹出提示框让你决定是否进行下载。现在知道如何制作下载文件了吧?只需把提供下载的文件压缩成文件包(如 zip 压缩包),然后放到网上就行了。访问者如需下载,只需点击该压缩包的网址就可以下载了。
还有一点大家得注意,那就是打开方式的设置,如图五:
_self:在本窗口中打开链接页面。
_parent:在父窗口中打开链接页面,主要用于框架结构的页面。
_top:整个浏览器窗口,主要用于框架结构的页面。
2.图片的热区映射图:
图片链接中,还有这样一种情况:图片比较大,分为几个区,点击不同的区可以打开不同的网页。如图六:
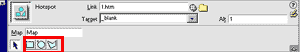
图片的热区映射制作也很简单,先点选图片,然后如图七中勾出的就是用来创建热区映射的,它们分别是规则四边形,圆形,不规则多边形。
制作方法:点选一种形状制作工具,然后沿着对象边缘画出一条轮廓线,然后再在属性面板的 Link 中输入映射的地址就行了。记着,勾画出的轮廓线要闭合,也就是说起点与终点要在同一个点上。
另外,属性面板上还有一个 Alt 输入框,它是用来为图像进行说明的,当移动到图片上时,Alt 中的文字内容就会显示在图片上面。它还有一个用途,当一些用户屏蔽了图片功能,以纯文本形式进行时,有 Alt 标记的图片虽然不能显示,但会在该图片区域显示出图片的介绍信息。
 提示:图像的属性面板上有一个 Edit 标志,点击它后可以打开 Fireworks 这个图像处理软件对图像进行编辑,包括热区映射图的制作。
提示:图像的属性面板上有一个 Edit 标志,点击它后可以打开 Fireworks 这个图像处理软件对图像进行编辑,包括热区映射图的制作。
3.网页文件的内部链接:
想在文件内随心所欲地跳跃吗?想让访问者只需点按一行文字或一张图片就能连接到另一部分或是另外一个文件的某一特定部分吗?网页内部链接将帮你解决所有这些问题。其例子请看 Resource.zip 压缩包中的 10.htm 文件。
这里是一个简单示例,如图八:
要建立文件内部链接,必须经过两个步骤:
<1>.在被连接的部分前面加上一个位置标识(又称为锚点),以便被指定连接。
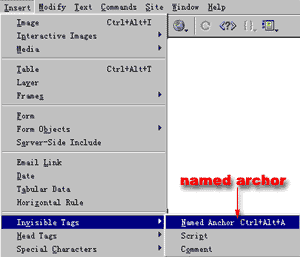
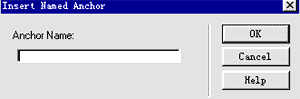
在 Dreamweaver 中,此功能可以用菜单命令 Insert/Invisible Tags/Named Archor 完成。如图九:
<2>.链接的指定:
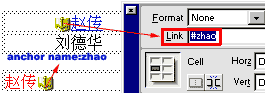
现在我们找到要激发触发事件的元素,如图片,文字等(什么触发事件元素?就是点按它就能跳跃到锚点位置的元素),然后在其属性面板的 Link 栏中输入: #Name 。请注意,这个 Name 就是刚才我们为那个锚点起的名字,另外,"#"号与 Name 之间没有空格哟。如图十一:
 提示:如果要从一个文件内跳转到另一个网页文件的某处,可以先在另一个文件中设置锚点,再在第一个文件中设定链接地址,不过这个地址请注意,它是由"路径 + 另一个文件名 + #Name "组成的。
提示:如果要从一个文件内跳转到另一个网页文件的某处,可以先在另一个文件中设置锚点,再在第一个文件中设定链接地址,不过这个地址请注意,它是由"路径 + 另一个文件名 + #Name "组成的。
摘自赛迪网(小雷)
图片在网页中的作用是无可替代的,一幅好的合适的图片,胜过十篇洋洋洒洒的介绍!超链接是网站中各个元素的联系方式,正是它完成了各个页面的跳转,使整个网站作为一个有机的整体出现在访问者面前。
一.图片:
Insert/Image 命令可以完成图片的插入。如果该图片不在网站目录中,将弹出对话框询问是否把该图片复制到网站目录下,这时请回答 Yes ,否则上传到网上后会因文件地址不正确显示不出图片。
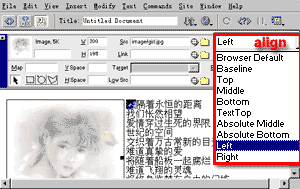
在中,图片常常与文字互相配合,图文并茂的网页,给访问者带来的感觉是素面朝天的网页所不具备的。图片与文字的互相配合,可以通过 Align 属性来进行设置。如图一:

图一
Baseline:文本与图片底线对齐。
Top:第一行文本与图片顶部对齐。
Middle:文本与图片中部对齐。
Left:图片处于文本左边。
Right:图片处于文本右边。
其中,Left 与 Right 就是我们常常谈到的文绕图方式。
 提示:图片的 Align 与区域位置属性
提示:图片的 Align 与区域位置属性 有什么区别?区别在于,前者处理的是图片与文本的位置对应关系,后者处理整个区域,包括图片,文本以及区域中所有元素相对于整个网页的位置关系。
有什么区别?区别在于,前者处理的是图片与文本的位置对应关系,后者处理整个区域,包括图片,文本以及区域中所有元素相对于整个网页的位置关系。示例:
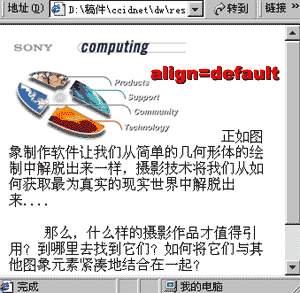
采用默认的图片与文本位置属性的网页,如图二:

图二

图三
二.超链接:
在网页上,点击一些文字,图片,或其他元素就可以打开相应的页面,而这些元素就是超链接。
1.超链接的建立:
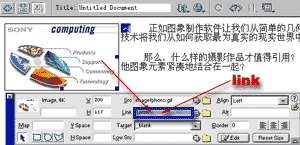
建立超链接非常简单,只需选中欲做链接的元素(任何对象,文本与图片都包含其内),然后在属性面板的 Link 中输入要跳转到的目标页面就行了。输入框旁边有个文件夹,也可以通过点击它找到目标页面。如图四:

图四
 提示:链接文件如果是网页文件,浏览器就会打开该网页并进行显示;如果是浏览器本身不能显示的文件,则会弹出提示框让你决定是否进行下载。现在知道如何制作下载文件了吧?只需把提供下载的文件压缩成文件包(如 zip 压缩包),然后放到网上就行了。访问者如需下载,只需点击该压缩包的网址就可以下载了。
提示:链接文件如果是网页文件,浏览器就会打开该网页并进行显示;如果是浏览器本身不能显示的文件,则会弹出提示框让你决定是否进行下载。现在知道如何制作下载文件了吧?只需把提供下载的文件压缩成文件包(如 zip 压缩包),然后放到网上就行了。访问者如需下载,只需点击该压缩包的网址就可以下载了。还有一点大家得注意,那就是打开方式的设置,如图五:

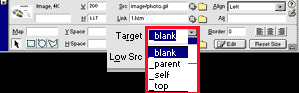
图五
_self:在本窗口中打开链接页面。
_parent:在父窗口中打开链接页面,主要用于框架结构的页面。
_top:整个浏览器窗口,主要用于框架结构的页面。
2.图片的热区映射图:
图片链接中,还有这样一种情况:图片比较大,分为几个区,点击不同的区可以打开不同的网页。如图六:

图六
图片的热区映射制作也很简单,先点选图片,然后如图七中勾出的就是用来创建热区映射的,它们分别是规则四边形,圆形,不规则多边形。

图七
制作方法:点选一种形状制作工具,然后沿着对象边缘画出一条轮廓线,然后再在属性面板的 Link 中输入映射的地址就行了。记着,勾画出的轮廓线要闭合,也就是说起点与终点要在同一个点上。
另外,属性面板上还有一个 Alt 输入框,它是用来为图像进行说明的,当移动到图片上时,Alt 中的文字内容就会显示在图片上面。它还有一个用途,当一些用户屏蔽了图片功能,以纯文本形式进行时,有 Alt 标记的图片虽然不能显示,但会在该图片区域显示出图片的介绍信息。
 提示:图像的属性面板上有一个 Edit 标志,点击它后可以打开 Fireworks 这个图像处理软件对图像进行编辑,包括热区映射图的制作。
提示:图像的属性面板上有一个 Edit 标志,点击它后可以打开 Fireworks 这个图像处理软件对图像进行编辑,包括热区映射图的制作。3.网页文件的内部链接:
想在文件内随心所欲地跳跃吗?想让访问者只需点按一行文字或一张图片就能连接到另一部分或是另外一个文件的某一特定部分吗?网页内部链接将帮你解决所有这些问题。其例子请看 Resource.zip 压缩包中的 10.htm 文件。
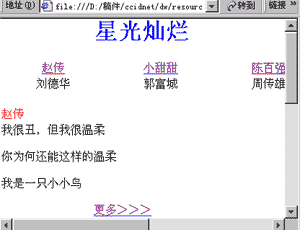
这里是一个简单示例,如图八:

图八
要建立文件内部链接,必须经过两个步骤:
<1>.在被连接的部分前面加上一个位置标识(又称为锚点),以便被指定连接。
在 Dreamweaver 中,此功能可以用菜单命令 Insert/Invisible Tags/Named Archor 完成。如图九:

图九

图十
<2>.链接的指定:
现在我们找到要激发触发事件的元素,如图片,文字等(什么触发事件元素?就是点按它就能跳跃到锚点位置的元素),然后在其属性面板的 Link 栏中输入: #Name 。请注意,这个 Name 就是刚才我们为那个锚点起的名字,另外,"#"号与 Name 之间没有空格哟。如图十一:

图十一
 提示:如果要从一个文件内跳转到另一个网页文件的某处,可以先在另一个文件中设置锚点,再在第一个文件中设定链接地址,不过这个地址请注意,它是由"路径 + 另一个文件名 + #Name "组成的。
提示:如果要从一个文件内跳转到另一个网页文件的某处,可以先在另一个文件中设置锚点,再在第一个文件中设定链接地址,不过这个地址请注意,它是由"路径 + 另一个文件名 + #Name "组成的。
本文由网上采集发布,不代表我们立场,转载联系作者并注明出处:http://zxxdn.com/sj/0901/823.html

