Dreamweaver4神童教程——表格
摘自赛迪网(小雷)
表格在网页定位上,除了精准控制的特点外,还具有规范、灵活的特点,正是因为这些原因,表格在过程中扮演着重要的角色。事实上,国内的许多大型网站的页面,都应用到了表格定位技术。
二.表格的创建:
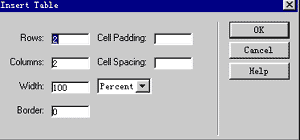
Insert/Table ,然后弹出一个窗口,如图二:
Columns:列数
Width:宽度,可以是相对比例(百分数),也可以是绝对尺寸。
Border:边线是否可见,0 代表无边线;1 代表有边线。
Cell Padding:单元格中内容与单元格边线之间的距离。
Cell Spacing:单元格与单元格之间的距离。
 提示:创建表格时,如果开始不能确定它的属性,可以使用默认值,然后再通过属性面板进行修改;另外,关于 Width 的设定,一般来说,大表格往往采用绝对尺寸,表格中所套的表格采用相对尺寸,这样定位出来的网页才不会随着分辩率的差异而引起混乱。
提示:创建表格时,如果开始不能确定它的属性,可以使用默认值,然后再通过属性面板进行修改;另外,关于 Width 的设定,一般来说,大表格往往采用绝对尺寸,表格中所套的表格采用相对尺寸,这样定位出来的网页才不会随着分辩率的差异而引起混乱。
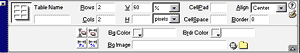
表格的基本属性设置好后,点按 OK ,这时编辑窗口会出现一个空白表格,如果属性面板打开的话,其属性面板变成如图三的样式:
Align:表格的对齐方式,分别是居左,居中,居右。
Bgcolor:表格的背景颜色。
Brdr Color:边线颜色,只有当 Border 参数为 1 即边线显现时本参数才有意义。
BgImage:表格的背景图片。
 :清除行高与列宽。
:清除行高与列宽。
 :根据表格的当前值,分别将表格比例改为绝对尺寸或者相对比例尺寸。
:根据表格的当前值,分别将表格比例改为绝对尺寸或者相对比例尺寸。
 提示:表格的背景颜色,既可以是整个表格,也可以是某个单元格,(也就是说大表格用一种颜色,某个或某些单元格用另外的颜色。)因此它的灵活设置往往可以创建出别具一格的;清除行高与列宽的主要作用是创建规则的表格,制作好表格后,在向单元格输入数据时,Dreamweaver 往往会改变表格单元格尺寸大小,让你本来定置好的表格变得面目全非,这时就可以用清除行高与列宽命令,将表格缩到最小,然后再通过属性面板上的 Width ,重新设置表格的宽度,这时一个规则,均匀的表格就出现了。
提示:表格的背景颜色,既可以是整个表格,也可以是某个单元格,(也就是说大表格用一种颜色,某个或某些单元格用另外的颜色。)因此它的灵活设置往往可以创建出别具一格的;清除行高与列宽的主要作用是创建规则的表格,制作好表格后,在向单元格输入数据时,Dreamweaver 往往会改变表格单元格尺寸大小,让你本来定置好的表格变得面目全非,这时就可以用清除行高与列宽命令,将表格缩到最小,然后再通过属性面板上的 Width ,重新设置表格的宽度,这时一个规则,均匀的表格就出现了。
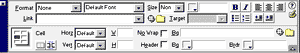
上面我们谈到的是表格的属性,当取消选择,随便用点一下任意单元格时,属性面板又会变成另外一种式样,让我们可以对该单元格进行设置,如图四:
Horz:水平位置。
Vert:垂直位置。
W:单元格宽度,可以是百分数(如两个单元格组成一个表格,一个单元格可以设值为 30% ,另一个则设值为 70% ),也可以是绝对尺寸。
H:单元格高度。
No Wrap:强制不断行,所有内容在一行显示。值得提醒的是,此参数往往撑大整个表格,建议不要选。
上面的Bg:单元格背景图片。
下面的Bg:单元格颜色。
合并/拆分表格: 合并表格,可以把一行或者一列单元格合并成一个,也可以把同行或同列中某几个单元表格合并起来;拆分表格,可以将一个单元格拆分成几个按行或按列排列的单元格。
合并表格,可以把一行或者一列单元格合并成一个,也可以把同行或同列中某几个单元表格合并起来;拆分表格,可以将一个单元格拆分成几个按行或按列排列的单元格。
 提示:合并与拆分表格命令非常有用,它往往是创建复杂表格的最重要的步骤。
提示:合并与拆分表格命令非常有用,它往往是创建复杂表格的最重要的步骤。
三.表格实例:
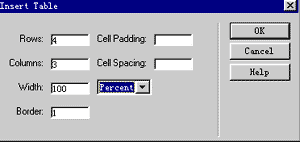
1.Insert/Table命令,首先建立一个四行三列的表格。如图六:
 提示:表格的制作方法有很多种,上面我们给出的仅仅是一种做法,你也可以先定制一个三行三列,甚至一行一列的表格,然后通过合并与拆分来完成后面的工作。
提示:表格的制作方法有很多种,上面我们给出的仅仅是一种做法,你也可以先定制一个三行三列,甚至一行一列的表格,然后通过合并与拆分来完成后面的工作。
四.表格的网页定位:
表格的网页定位,主要是通过将网页内容分成若干个区,然后将相应的内容分别填入不同的表格,从而做成非常规范与专业的网页。上面我们明白了表格的制作方法,下面我们通过一个实例来讲解表格的网页定位技术。
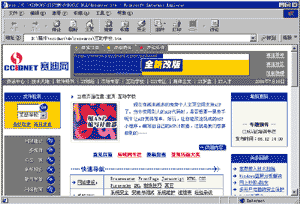
大家对"互动学校"这个页面比较感兴趣吧?它看起来有点复杂,不过当你静下心来仔细想一下,你就会明白,它其实是由若干个表格做成的。如图十:(详细情况请见 Resource.zip 文件中的"互动学样.htm")
由两个大的表格组成:
上面大表格是图片区,下面是导航区。图片区分为一行两列,左边是赛迪网的 LOGO ,右边是其他图片信息区。图片信息区中插入了一个两行两列的表格,上面一行,将两个单元格合并成一个,然后放上"赛迪信息","赛迪商务","赛迪资询",以及一个防止变形的白色图片;下面一行,左边是互动学校的动画,右边单元格中再插入一个三行一列的表格,并加上带链接的"赛迪寻呼","赛迪社区","信息助理"。
下面的表格分为一行两列,前面空格中输入带链接的" 资讯中心 | 技术天地 | 软件特供 | IT财经 | 市场专家 | 互动学校 | DIY专区 | 媒体全文 | IT罗盘 | IT人才 "信息,后面是一个显示时间的 Javascript 脚本。
2.正文区:
正文区是一个一行三列的大表格构建而成,每一列中或插入单独的表格,或进行拆分,形成多个区域并输入相应的信息,最后组成了网页的主要内容。由于原理上面已经讲清楚,这里就不再赘述,大家可以自己试着体会一下。
五.总结:
前面我们说表格是一种最基本的网页定位技术,其重要不言而喻。但表格也并不是没有缺点,它的最大问题在于表格内容的下载比较耗时,往往要一个表格中全部内容下载完成后才能显示该表格内容,因此,对于表格的嵌套使用,大家犹该注意,尽量不要嵌套过多的表格以影响页面的下载速度。
摘自赛迪网(小雷)
恭喜你,经过前面的学习,你已经掌握了基本的知识,可以独立制作一些较简单的网页了。但光是那些知识还是远远不够的,下面我们将谈到网页定位技术的问题,让你在进行网页编辑时取得更为精准的控制权。
网页的定位,就是指把网页元素诸如文本、图片等等按需要放在合适的位置,Dreamweaver 提供了诸如表格、框架、图层,以及 4.0 版本所独有的版面(Layou) 规划等网页定位技术,掌握它们,才能真正学到技术的精髓!
一.表格概述:
表格的应用,最简单的理解的是作为数据的列表进行显示。如图一:

图一
表格在网页定位上,除了精准控制的特点外,还具有规范、灵活的特点,正是因为这些原因,表格在过程中扮演着重要的角色。事实上,国内的许多大型网站的页面,都应用到了表格定位技术。
二.表格的创建:
Insert/Table ,然后弹出一个窗口,如图二:

图二
Columns:列数
Width:宽度,可以是相对比例(百分数),也可以是绝对尺寸。
Border:边线是否可见,0 代表无边线;1 代表有边线。
Cell Padding:单元格中内容与单元格边线之间的距离。
Cell Spacing:单元格与单元格之间的距离。
 提示:创建表格时,如果开始不能确定它的属性,可以使用默认值,然后再通过属性面板进行修改;另外,关于 Width 的设定,一般来说,大表格往往采用绝对尺寸,表格中所套的表格采用相对尺寸,这样定位出来的网页才不会随着分辩率的差异而引起混乱。
提示:创建表格时,如果开始不能确定它的属性,可以使用默认值,然后再通过属性面板进行修改;另外,关于 Width 的设定,一般来说,大表格往往采用绝对尺寸,表格中所套的表格采用相对尺寸,这样定位出来的网页才不会随着分辩率的差异而引起混乱。表格的基本属性设置好后,点按 OK ,这时编辑窗口会出现一个空白表格,如果属性面板打开的话,其属性面板变成如图三的样式:

图三
Align:表格的对齐方式,分别是居左,居中,居右。
Bgcolor:表格的背景颜色。
Brdr Color:边线颜色,只有当 Border 参数为 1 即边线显现时本参数才有意义。
BgImage:表格的背景图片。
 :清除行高与列宽。
:清除行高与列宽。 :根据表格的当前值,分别将表格比例改为绝对尺寸或者相对比例尺寸。
:根据表格的当前值,分别将表格比例改为绝对尺寸或者相对比例尺寸。 提示:表格的背景颜色,既可以是整个表格,也可以是某个单元格,(也就是说大表格用一种颜色,某个或某些单元格用另外的颜色。)因此它的灵活设置往往可以创建出别具一格的;清除行高与列宽的主要作用是创建规则的表格,制作好表格后,在向单元格输入数据时,Dreamweaver 往往会改变表格单元格尺寸大小,让你本来定置好的表格变得面目全非,这时就可以用清除行高与列宽命令,将表格缩到最小,然后再通过属性面板上的 Width ,重新设置表格的宽度,这时一个规则,均匀的表格就出现了。
提示:表格的背景颜色,既可以是整个表格,也可以是某个单元格,(也就是说大表格用一种颜色,某个或某些单元格用另外的颜色。)因此它的灵活设置往往可以创建出别具一格的;清除行高与列宽的主要作用是创建规则的表格,制作好表格后,在向单元格输入数据时,Dreamweaver 往往会改变表格单元格尺寸大小,让你本来定置好的表格变得面目全非,这时就可以用清除行高与列宽命令,将表格缩到最小,然后再通过属性面板上的 Width ,重新设置表格的宽度,这时一个规则,均匀的表格就出现了。上面我们谈到的是表格的属性,当取消选择,随便用点一下任意单元格时,属性面板又会变成另外一种式样,让我们可以对该单元格进行设置,如图四:

图四
Horz:水平位置。
Vert:垂直位置。
W:单元格宽度,可以是百分数(如两个单元格组成一个表格,一个单元格可以设值为 30% ,另一个则设值为 70% ),也可以是绝对尺寸。
H:单元格高度。
No Wrap:强制不断行,所有内容在一行显示。值得提醒的是,此参数往往撑大整个表格,建议不要选。
上面的Bg:单元格背景图片。
下面的Bg:单元格颜色。
合并/拆分表格:
 合并表格,可以把一行或者一列单元格合并成一个,也可以把同行或同列中某几个单元表格合并起来;拆分表格,可以将一个单元格拆分成几个按行或按列排列的单元格。
合并表格,可以把一行或者一列单元格合并成一个,也可以把同行或同列中某几个单元表格合并起来;拆分表格,可以将一个单元格拆分成几个按行或按列排列的单元格。 提示:合并与拆分表格命令非常有用,它往往是创建复杂表格的最重要的步骤。
提示:合并与拆分表格命令非常有用,它往往是创建复杂表格的最重要的步骤。三.表格实例:

图五
1.Insert/Table命令,首先建立一个四行三列的表格。如图六:

图六

图七

图八

图九
 提示:表格的制作方法有很多种,上面我们给出的仅仅是一种做法,你也可以先定制一个三行三列,甚至一行一列的表格,然后通过合并与拆分来完成后面的工作。
提示:表格的制作方法有很多种,上面我们给出的仅仅是一种做法,你也可以先定制一个三行三列,甚至一行一列的表格,然后通过合并与拆分来完成后面的工作。四.表格的网页定位:
表格的网页定位,主要是通过将网页内容分成若干个区,然后将相应的内容分别填入不同的表格,从而做成非常规范与专业的网页。上面我们明白了表格的制作方法,下面我们通过一个实例来讲解表格的网页定位技术。
大家对"互动学校"这个页面比较感兴趣吧?它看起来有点复杂,不过当你静下心来仔细想一下,你就会明白,它其实是由若干个表格做成的。如图十:(详细情况请见 Resource.zip 文件中的"互动学样.htm")

图十
由两个大的表格组成:
上面大表格是图片区,下面是导航区。图片区分为一行两列,左边是赛迪网的 LOGO ,右边是其他图片信息区。图片信息区中插入了一个两行两列的表格,上面一行,将两个单元格合并成一个,然后放上"赛迪信息","赛迪商务","赛迪资询",以及一个防止变形的白色图片;下面一行,左边是互动学校的动画,右边单元格中再插入一个三行一列的表格,并加上带链接的"赛迪寻呼","赛迪社区","信息助理"。
下面的表格分为一行两列,前面空格中输入带链接的" 资讯中心 | 技术天地 | 软件特供 | IT财经 | 市场专家 | 互动学校 | DIY专区 | 媒体全文 | IT罗盘 | IT人才 "信息,后面是一个显示时间的 Javascript 脚本。
2.正文区:
正文区是一个一行三列的大表格构建而成,每一列中或插入单独的表格,或进行拆分,形成多个区域并输入相应的信息,最后组成了网页的主要内容。由于原理上面已经讲清楚,这里就不再赘述,大家可以自己试着体会一下。
五.总结:
前面我们说表格是一种最基本的网页定位技术,其重要不言而喻。但表格也并不是没有缺点,它的最大问题在于表格内容的下载比较耗时,往往要一个表格中全部内容下载完成后才能显示该表格内容,因此,对于表格的嵌套使用,大家犹该注意,尽量不要嵌套过多的表格以影响页面的下载速度。
本文由网上采集发布,不代表我们立场,转载联系作者并注明出处:http://zxxdn.com/sj/0901/822.html

