Dreamweaver4神童教程——框架
摘自赛迪网(小雷)
我们已经学过了表格的网页定位技术,现在来学习另外一种定位技术——框架(Frame)。
一.框架概述:
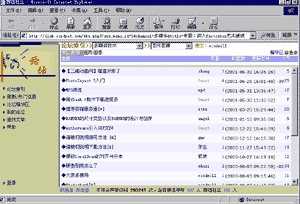
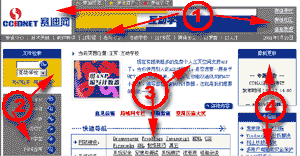
框架技术自从推出以来就成了大家争论不休的话题。一方面,它可以将浏览器显示空间分割成几个部分,每个部分可以独立显示不同的网页,同时对于整个网页设计的整体性的保持也是有利的;但它的缺陷又同样明显,对于不支持框架结构的浏览器,页面信息不能显示。不过,现在大部分朋友使用的都是微软探索者( Internet Explorer )浏览器 4.0 或更高版本,它们都支持框架结构,因此用框架制作的网页愈来愈多,最典型的例子,莫过于各个大型网站的论坛,如图一:

图一
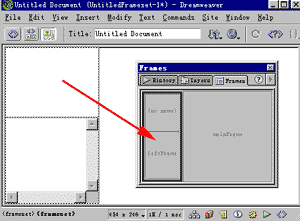
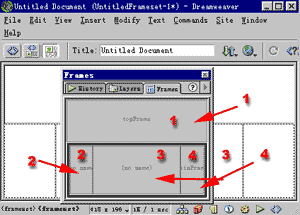
Window/Frames 命令可以打开框架面板,本面板在整个框架创建中起着决定性的作用。如图二:

图二

图三

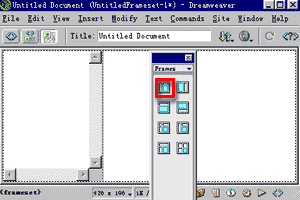
图四

图五
三.框架设定:
框架设定包括框架集(Frameset)与框架(Frame)的设定,框架是框架集中的一部分,所有的框架"集"成一个框架集。
1.框架集设定:
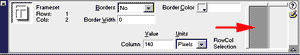
通过框架集成面板建立的,还没取消选择状态的,就是框架集。(框架集的选择,通过点击框架面板上最外面的边框取得;要选择某一个框架,只需点选框架面板上相应的地方就行了。)框架集的属性面板如图六:

图六
Borders :是否显示边框, No 不显示,Yes 则显示边框。
Border Width 与 Border Color :分别代表边框的宽度与边框的颜色。
Column:每个框架的尺寸。请注意图六面板中右边还有一个缩略图,它的作用正是通过选择它并在 Column 的 Value 中输入数值来确定该框架的比例大小的。
2.框架设定:
框架的设定面板跟框架集设定面板有很大的差异,大家可以从图七中看到这一点:

图七
Src:链接网页文件的位置。前面我们说到,框架的作用在于将多个网页页面分成几个部分独离显示,而这个"多个页面"的位置指定就由 Src 内容指定。同时,也说明一个问题,一个完整的框架页面,除了本身框架页面外,还包括框架中每个单独的页面。单独页面共同组成框架页面,框架页面只是为多个单独页面提供了一个共存的"架子"。因此,在进行框架页面保存时,如果其他单独页面尚未保存,则会弹出多个页面保存窗口,将每个框架中所用到的页面都保存下来后,这个框架页面才能真正保存下来,也才能真正正常显示。
 提示:许多网友曾经问过,为何每个框架中的页面都单独保存了,当前"架子"页面也已经保存了,为何点击这个"架子"页面却不能显示任何页面信息。其实,刚才我们也谈到了,除了分页面,还有一个框架集页面需要保存。是不是有些糊涂了,好,教你一个最简单的办法,凡是遇上用框架制作的页面,要进行保存时,只需点按 File/Save All Frames 就行了,而不是仅仅保存一个页面就行了的哟。
提示:许多网友曾经问过,为何每个框架中的页面都单独保存了,当前"架子"页面也已经保存了,为何点击这个"架子"页面却不能显示任何页面信息。其实,刚才我们也谈到了,除了分页面,还有一个框架集页面需要保存。是不是有些糊涂了,好,教你一个最简单的办法,凡是遇上用框架制作的页面,要进行保存时,只需点按 File/Save All Frames 就行了,而不是仅仅保存一个页面就行了的哟。Scroll:是否显示滚动条,Yes 表示显示滚动条,Auto 则是自动显示,也就是当该框架内的内容超过当前屏幕上下或左右边界时,滚动条才会显示,否则不显示。
No Resize:是否允许在浏览时改变框架大小。
Borders 与 Border Color:是否显示边框与边框颜色。
Margin Width:边界宽度,即框架中内容与左右边框的距离。
Margin Height:边界高度,即框架中内容与上下边框的距离。
四.框架示例:
同样以"互动学校"的页面为标准,我们来看一下如何用框架来制作。(具体情况请见 Resource.zip 文件中的互动学校.htm 文件)
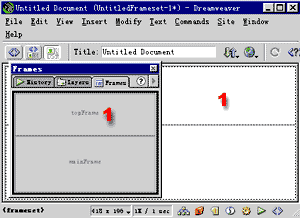
1.先根据原版面,我们将页面内容划分为四个区,如图八:

图八

图九

图十
 提示:如果要使所有链接在下面框架的中间框架(即 3 区)中显示,可以先给中间框架命名,然后在所有链接后的 Target 中指定该名字为打开窗口。
提示:如果要使所有链接在下面框架的中间框架(即 3 区)中显示,可以先给中间框架命名,然后在所有链接后的 Target 中指定该名字为打开窗口。5.一再强调框架页面是由多个网页共同"搭建"而成,现在我们开始制作四个分网页,它们分别对应原网页中的 1 ,2 ,3, 4 区。注意,仅仅是相应区域中的内容,不要把其他区的内容也加进去了哟。
6.最后,File/Save All Frames ,将框架文件全部保存在你指定的目录中。这样,一个用框架页面制作成的"互动学校"就成功了。
五.总结:
框架的最大优势在于整个网站的一致性与整体性,想一想,整个网站的网页,大部分区域都是固定的,所有更新内容都通过变动区域表现出来,这样,当访问者熟悉了一个页面的布局,那他(她)也就掌握了整个网站的布局方式,这对于信息查找,建立网站正规化概念,都是非常有利的。
前面我们也提到框架页面不会在不支持框架的浏览器中显示,这确实是它的一大缺陷,不过随着支持框架结构的 IE 在浏览器领域中的大肆扩张,这种缺陷变得不再那么尖锐,大多数情况下,它还是非常有用的。
解决浏览器不支持的缺陷,还有一种变通方法。打开 Dreamweaver 的源代码窗口( Window/Code Inspector ),你会发现 <Noframes>.......</Noframes> 标记,省略号可以用自己的话代替,如"对不起,你的浏览器不支持框架结构",或者"这个是框架页面,你的浏览器不支持,如果愿意,请点击此链接到我的另外一个页面(如果你还有不是用框架制作出来的页面的话)"等等话语,而这些话语将在不支持框架的浏览器中显示。
本文由网上采集发布,不代表我们立场,转载联系作者并注明出处:http://zxxdn.com/sj/0901/821.html

