Dreamweaver4神童教程——图层
摘自赛迪网(小雷)
L 与 T :图层左边界/上边界距离浏览器窗口左边界/上边界的距离,它决定了图层在网页中的显示位置,应该加以重视。
W 与 H :图层的宽度与高度,输入数值可以精确控制其大小,如果不需很精确,也可以用拖动图层边框改变其大小。
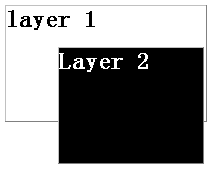
Z-Index :图层顺序号。前面我们说过,图层的一大功能在于多个图层的重叠,为了确定哪个图层在最上面,哪个图层在下面,就得给图层添加一个顺序。默认情况为,数值大的图层在上面。如图三:
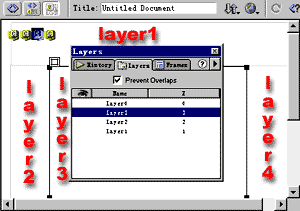
 提示:图层顺序可以不按 Z-Index 顺序进行显示,要改变其顺序,得通过图层面板( Window/Layer )来进行,操作方法很简单,只需在图层面板上点住要改变顺序的图层不放,然后将其拖上或拖下就行了。如图四:
提示:图层顺序可以不按 Z-Index 顺序进行显示,要改变其顺序,得通过图层面板( Window/Layer )来进行,操作方法很简单,只需在图层面板上点住要改变顺序的图层不放,然后将其拖上或拖下就行了。如图四:
 提示:图层面板上有个 Prevent Overlaps (图四中勾选出来的参数),这个选项旨在避免图层重叠,常常用在将图层转换成表格的操作过程中,同时,对于精确的网页定位,也是很有帮助的。
提示:图层面板上有个 Prevent Overlaps (图四中勾选出来的参数),这个选项旨在避免图层重叠,常常用在将图层转换成表格的操作过程中,同时,对于精确的网页定位,也是很有帮助的。
BG Image与 BG Color:图层的背景图片与背景色。
VIS:共有三个重要的属性可供选择,Inherit (继承),本属性主要用于图层的嵌套,子图层可以继承父图层,当父图层发生位移,或者可见性发生改变等等情况时,子图层也跟着发生同样的变化; Visible (可见),将图层设为可见; Hidden (隐藏),将图层隐藏起来。
 提示:图层 VIS 中的三个属性在制作网页特效时常常是非常重要的,最简单的例子就是,当鼠标移到某个对象上,则显示出另外的信息,这个"另外的信息"只不过是放在一个隐藏的层中,接到指定的触发事件(移到对象上)后,图层的隐藏属性变为可见(Visible)就显示出来了。
提示:图层 VIS 中的三个属性在制作网页特效时常常是非常重要的,最简单的例子就是,当鼠标移到某个对象上,则显示出另外的信息,这个"另外的信息"只不过是放在一个隐藏的层中,接到指定的触发事件(移到对象上)后,图层的隐藏属性变为可见(Visible)就显示出来了。
Tag:图层中 HTML 源代码中的标记形式,有 Span/DIV/Layer/ILayer 四种,建议采用默认设置的 DIV ,因为这种标记可以同时被两种主流浏览器即 IE 与 Netscape 所识别。
Overflow:图层内容超过图层大小时的显示方式,共有四种参数。
Visible:通过扩大图层大小将所有内容全部显示出来。
Hidden:超过图层大小的内容隐藏,也就是说图层中只显示一部分内容。
Scroll:不管内容是否超过图层的区域大小,图层右部与下部都会有卷栏条出现。如图五:
Clip:本参数比较特别,用来控制某个图层中哪个区域内的内容是可见的,超过这个区域的同图层内容则不可见。区域由L(Left)、T(Top)、R(Right)、B(Bottom)指定。
二.图层应用:
图层的应用非常广泛,从网页特效,到网页定位,都具有强大的功能。下面我们举一个非常简单的例子,如图六(具体情况请见 Resource.zip 文件包中的 12.htm ):
1.建立一个图层,并在里面输入 SCHOOL 字样,字体为默认的黑色。如图七:
三.用图层制作"互动学校"首页:
前面我们已经学会用表格、框架制作"互动学校"首页,现在我们用图层来制作。
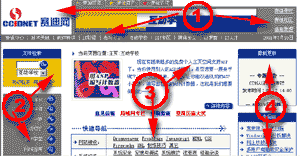
1.还是先进行网页分析:将原网页信息分为四个区,如图九:
3.在每个图层中输入相应的栏目内容就完成了首页的制作。
四.总结:
对于图层的讲解,我们是很浮浅与片面的,因为这方面的应用太多了,而且要深入地掌握它,更非一日之寒。
图层可以转换成表格,其命令是 Modify/Convert/Layers to Table ,但需要注意的是,创建图层时一定要勾选 Prevent Overlaps ,不然可能会因为图层的重叠而不能转换成表格。
摘自赛迪网(小雷)
图层(Layer),有一定电脑美术设计知识的朋友最为清楚它的强大功能:不同的图层可以并存,不同图层上的内容在一定的设置下可以分别显现出来,从而达到非常玄妙的设计目的。网页制作中图层概念的引进,是技术的一大进步,它为网页设计者提供了强大的网页控制能力:一个网页可以有多个图层;各个图层可以重叠,可以设定是否可见,是否有子层,等等。在 Dreamweaver 中,图层既可以作为一种网页定位技术出现,也可以作为一种特效形式出现,可以说,灵活掌握了图层的概念,就不仅仅是"神童进阶"了,这里套用"进阶"只不过是为了教程的整体性。
一.创建图层:
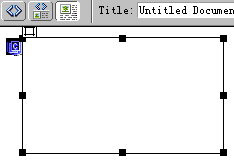
Insert/Layer 命令可以创建一个图层,网页编辑区域会出现一个灰色矩形块,它就是插入的图层。将鼠标移到矩形边框时会变成十字箭头,这时再单击就能选中该图层。如图一:

图一

图二
L 与 T :图层左边界/上边界距离浏览器窗口左边界/上边界的距离,它决定了图层在网页中的显示位置,应该加以重视。
W 与 H :图层的宽度与高度,输入数值可以精确控制其大小,如果不需很精确,也可以用拖动图层边框改变其大小。
Z-Index :图层顺序号。前面我们说过,图层的一大功能在于多个图层的重叠,为了确定哪个图层在最上面,哪个图层在下面,就得给图层添加一个顺序。默认情况为,数值大的图层在上面。如图三:

图三
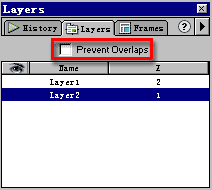
 提示:图层顺序可以不按 Z-Index 顺序进行显示,要改变其顺序,得通过图层面板( Window/Layer )来进行,操作方法很简单,只需在图层面板上点住要改变顺序的图层不放,然后将其拖上或拖下就行了。如图四:
提示:图层顺序可以不按 Z-Index 顺序进行显示,要改变其顺序,得通过图层面板( Window/Layer )来进行,操作方法很简单,只需在图层面板上点住要改变顺序的图层不放,然后将其拖上或拖下就行了。如图四:
图四
 提示:图层面板上有个 Prevent Overlaps (图四中勾选出来的参数),这个选项旨在避免图层重叠,常常用在将图层转换成表格的操作过程中,同时,对于精确的网页定位,也是很有帮助的。
提示:图层面板上有个 Prevent Overlaps (图四中勾选出来的参数),这个选项旨在避免图层重叠,常常用在将图层转换成表格的操作过程中,同时,对于精确的网页定位,也是很有帮助的。BG Image与 BG Color:图层的背景图片与背景色。
VIS:共有三个重要的属性可供选择,Inherit (继承),本属性主要用于图层的嵌套,子图层可以继承父图层,当父图层发生位移,或者可见性发生改变等等情况时,子图层也跟着发生同样的变化; Visible (可见),将图层设为可见; Hidden (隐藏),将图层隐藏起来。
 提示:图层 VIS 中的三个属性在制作网页特效时常常是非常重要的,最简单的例子就是,当鼠标移到某个对象上,则显示出另外的信息,这个"另外的信息"只不过是放在一个隐藏的层中,接到指定的触发事件(移到对象上)后,图层的隐藏属性变为可见(Visible)就显示出来了。
提示:图层 VIS 中的三个属性在制作网页特效时常常是非常重要的,最简单的例子就是,当鼠标移到某个对象上,则显示出另外的信息,这个"另外的信息"只不过是放在一个隐藏的层中,接到指定的触发事件(移到对象上)后,图层的隐藏属性变为可见(Visible)就显示出来了。Tag:图层中 HTML 源代码中的标记形式,有 Span/DIV/Layer/ILayer 四种,建议采用默认设置的 DIV ,因为这种标记可以同时被两种主流浏览器即 IE 与 Netscape 所识别。
Overflow:图层内容超过图层大小时的显示方式,共有四种参数。
Visible:通过扩大图层大小将所有内容全部显示出来。
Hidden:超过图层大小的内容隐藏,也就是说图层中只显示一部分内容。
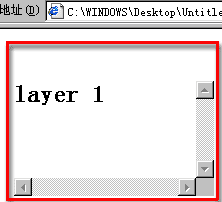
Scroll:不管内容是否超过图层的区域大小,图层右部与下部都会有卷栏条出现。如图五:

图五
Clip:本参数比较特别,用来控制某个图层中哪个区域内的内容是可见的,超过这个区域的同图层内容则不可见。区域由L(Left)、T(Top)、R(Right)、B(Bottom)指定。
二.图层应用:
图层的应用非常广泛,从网页特效,到网页定位,都具有强大的功能。下面我们举一个非常简单的例子,如图六(具体情况请见 Resource.zip 文件包中的 12.htm ):

图六
1.建立一个图层,并在里面输入 SCHOOL 字样,字体为默认的黑色。如图七:

图七

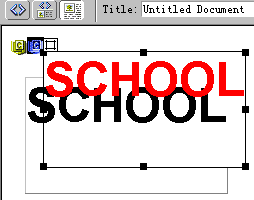
图八
三.用图层制作"互动学校"首页:
前面我们已经学会用表格、框架制作"互动学校"首页,现在我们用图层来制作。
1.还是先进行网页分析:将原网页信息分为四个区,如图九:

图九

图十
3.在每个图层中输入相应的栏目内容就完成了首页的制作。
四.总结:
对于图层的讲解,我们是很浮浅与片面的,因为这方面的应用太多了,而且要深入地掌握它,更非一日之寒。
图层可以转换成表格,其命令是 Modify/Convert/Layers to Table ,但需要注意的是,创建图层时一定要勾选 Prevent Overlaps ,不然可能会因为图层的重叠而不能转换成表格。
本文由网上采集发布,不代表我们立场,转载联系作者并注明出处:http://zxxdn.com/sj/0901/820.html

