Dreamweaver4神童教程——翻滚图
摘自赛迪网(小雷)
想让你的网页动起来?想让你的网页更具交互性?没问题,本章将专门就 Dreamweaver 的动态网页技术进行讲解。
谈到动态网页技术,就不得不谈一下 DHTML 动态网页技术标准。1998 年,W3C 组织公布了最新的 HTML 4.0 版本,新版本将原来的 HTML 语言扩展到一些全新的领域,如 CSS 、Script 、框架结构等,成为了真正的动态 HTML 语言(简称 DHTML )。其中,CSS 与 Script 脚本语言是新规范的核心。
正是由于动态网页标准的确立,Dreamweaver 的动态技术得到了支持,从而让我们创建丰富多采,灵活互动的"活"网页变为可能。
一.翻滚图基础:
动态网页技术中,翻滚图是比较简单的,但它的效果却非常明显,因此常常可以在各大网站见到这种效果。
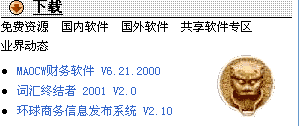
所谓翻滚图,就是当鼠标移动一幅图像上时,该图像变成另外一幅图像,当离开图像时,图片又还原成原来的模样。如图一是天极网(http://www.yesky.com)首页上的图像:

图一

图二
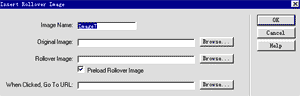
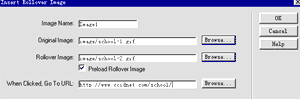
Insert/Interactive Images/Rollover Images 命令可以创建翻滚图,其对话框如图三:

图三
Original Image:原始图片,即一般情况下的图片,可以通过点按右边的文件夹标志在上找到该图片。
Rollover Image:翻滚图片,就是当移上原图时要用哪张图片代替原图。
Preload Rollover Images:预取翻滚图,建议勾选,因为它可以在页面打开时就先读取资料,而不是当事件发生时才读取,有利于保持动作的流畅性。
When Clicked , Go to URL:用点击翻滚图时跳转到哪个链接页面,可以是绝对地址,也可以是相对地址。
三.翻滚图实例:
<1>.一对一的简单翻滚图:
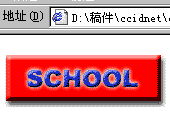
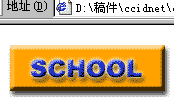
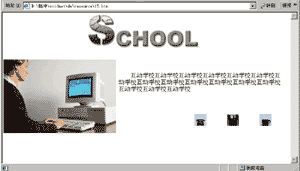
下面,我们要制做一个简单的翻滚图,当网页打开时,图片如图四;当移上图片时,原图翻滚,替换成图五。(最终结果见 Resource.zip 文件中的 14.htm ,所用图片在 Image 文件夹中,名字分别为 School-1.gif 与 School-2.gif )

图四
图五

图六
本例中,一幅图控制另外一幅图,因此我们称其为一对一的翻滚图。
<2>.一对多的复杂翻滚图:
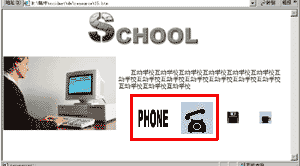
Dreamweaver 还能创建一对多关系的复杂翻滚图,如图七:

图七

图八
1.页面分析:
网页中共有 Banner ( Resource.zip 文件中的 School-logo.gif 文件),左边的大图(Computer.jpg),右边有三个(phone.jpg ; skill.jpg ; tea.jpg ),以及文字信息。
另外,我们知道,所谓翻滚图就是移上去后发生图片替换的事件,无论是一对一,还是一对多,都离不开这个原理。因此,要产生最后的效果,我们还得有几个替换图片。
Phone.jpg 对应的图片是 Phone-2.jpg
skill.jpg 对应的图片是 skill-2.jpg
tea.jpg 对应的图片是 tea-2.jpg
除了这些图片,我们还得制作一个白色图片(blank.gif),作为一般状态下三个左边的显示图片;当移上三个图标时,本白色图片由相应的信息图片替换。
Phone.jpg 对应的图片信息:hint-phone.gif
skill.jpg 对应的图片信息:hint-skill.gif
tea.jpg 对应的图片信息:hint-tea.gif
 提示:为什么是白色图片?因为我们的网页底是是白色的,如果你要把网页底色改为黑色,那就得制作一个黑色图片,总之,该图片在一般状态时,访问者应该看不到才行。
提示:为什么是白色图片?因为我们的网页底是是白色的,如果你要把网页底色改为黑色,那就得制作一个黑色图片,总之,该图片在一般状态时,访问者应该看不到才行。好了,页面元素分析完毕,所用到的包括白色图片在内,一共有十二张图,大家都可以在 Resource.zip 压缩包的 Image 文件夹中找到。
2.页面规划:
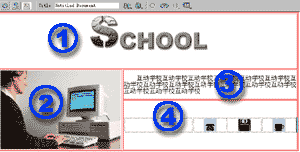
根据刚才的分析,我们制作一个如图九的表格:(为了大家看得更清楚,我们将表格边界设为可见,同时边界颜色为红色,但在实际制作中它只起一种定位作用,所以不要也把边界参数设为 1 )

图九
 提示:这里我们使用表格,主要是为了让网页各元素被严格控制,避免因图片的替换产生网页元素混乱的问题。
提示:这里我们使用表格,主要是为了让网页各元素被严格控制,避免因图片的替换产生网页元素混乱的问题。3.设置行为:
前面我们讲的一对一的翻滚图,用到的是 Insert/Interactive Images/Rollover Images 插入命令,现在要实现一对多的翻滚效果,这个插入命令就无能为力了。这时我们得用行为(Behavior)来创建动态效果。至于什么是行为(Behavior),如何设置与应用 Behavior ,我们将在下一节中讲到,这里大家不需要掌握,只需一步一步跟着我们做就行了。
 提示:Dreamweaver 中的动态技术,大多采用的都是 Javascript 脚本语言,这种语言常常要求指明动作主体即对象,所以,给要产生动作的图片或其他元素命名以便调用是非常必要的。一般情况下,这种命名会由电脑自动完成,如图片,分别命名为 Image 1 、Image 2,等等,在进行对象调用时,这些名字就是最重要的指示!
提示:Dreamweaver 中的动态技术,大多采用的都是 Javascript 脚本语言,这种语言常常要求指明动作主体即对象,所以,给要产生动作的图片或其他元素命名以便调用是非常必要的。一般情况下,这种命名会由电脑自动完成,如图片,分别命名为 Image 1 、Image 2,等等,在进行对象调用时,这些名字就是最重要的指示!大家首先查看一下各个图片在编辑器属性面板中的名字,其中,白色图片名字为 blank ,phone.jpg 图片名字为 Image 1 ,skill.jpg 图片名字为 Image 2,tea.jpg 图片名字为 image 3 ,如图十:

图十
 提示:图片本身就已经有名字了(如 tea.jpg 的名字为 tea.jpg),为何还需要在编辑过程中另起名字?区别在于,tea.jpg 只是该图片文件本身的文件名,而不是动态语句中的对象名称,要在事件过程中调用对象,就得指明对象名,而不是该文件名!
提示:图片本身就已经有名字了(如 tea.jpg 的名字为 tea.jpg),为何还需要在编辑过程中另起名字?区别在于,tea.jpg 只是该图片文件本身的文件名,而不是动态语句中的对象名称,要在事件过程中调用对象,就得指明对象名,而不是该文件名!好了,现在一切都准备齐备,我们最后来设置三个的行为。
选中 phone.jpg 图片,然后点按 Window/Behavior 命令,打开行为窗口,如图十一:

图十一

图十二

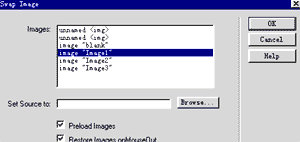
图十三
要变换哪幅图,只需点选相应的图片就行了。
 提示:在一对一的翻滚图中用到的插入命令,只能决定选中图本身的替换图,而不能决定其他图片的替换图;用行为命令却可以向其他图片发出命令进行替换。如移上 phone.jpg 图片,不但告诉该图片用 phone-2.jpg 图片进行替换,还用 hint-phone 替换 "blank" 图片。而这,也就形成了一对多的关系。
提示:在一对一的翻滚图中用到的插入命令,只能决定选中图本身的替换图,而不能决定其他图片的替换图;用行为命令却可以向其他图片发出命令进行替换。如移上 phone.jpg 图片,不但告诉该图片用 phone-2.jpg 图片进行替换,还用 hint-phone 替换 "blank" 图片。而这,也就形成了一对多的关系。Set Source to:设置替换图片,可以通过点按右边的 "Browse"按钮在文件夹中找到替换图片,也可以直接输入图片的地址。
Preload Images:预取图片,其原理在前面我们已经讲过,建议勾选。
Restore Images onMouseOut:当移出图片时恢复为一般状态下的原图像,建议勾选。
我们知道了原理,就可以非常轻易地对 phone.jpg 进行设置了。先在 Images 中选择 image "Image1"(确定 Image1 图片将发生替换),在 Set Source to 中找到 phone-2.jpg ;现在不要按 OK ,我们马上进行信息显示图片的行为设置:在 Images 中选择 Image "blank"(确定 Image1 图片发生替换的同时,blank 图片也发生替换),在 Set Source to 中找到 hint-phone.gif 文件,最后点按 OK ,这样,我们就完成了第一个的一对多翻滚图设置。
以此类推,为其他两个进行相应的设置就成功了。
四.总结:
翻滚图确实是非常简单的一项动态技术,但它的最终效果却具有如此令人着迷的魅力,以致于从简单的一对一翻滚,到一对多的翻滚替换,在上都得到了大量的应用,而这,也正是我们将它列为第一项动态网页技术进行讲解的最主要原因!
本文由网上采集发布,不代表我们立场,转载联系作者并注明出处:http://zxxdn.com/sj/0901/818.html

