Dreamweaver4神童教程——行为
摘自赛迪网(小雷)
Call JavaScript:调用 Javascript 脚本。 Dreamweaver 虽然内集了丰富的可供调用的 Javascript ,但如果你觉得不满意的话,可以调用自己制作的 Javascript 或第三方开发的 Javascript ,而这时就需要使用本选项。
Change Property:改变属性,如发生某个事件后,自动改变文本或图片信息,等等。
Check Browser:检查浏览器。同一个网页,在不同的浏览器上的显示可能大为不同,如果你要让自己的网页适合于大多数浏览器的话,可以分别针对不同的浏览器将所有的成几个不同的类别,然后再调用 Check Browser ,根据访问者浏览器的不同,进入相应的网页,从而让你的网页在每种浏览器上都是完美无缺的。
Check Plugin:检查插件。插件?比如你做了个 Flash 动画并放到自己的网页上,当访问者的浏览器有 Flash 播放插件,则可以播放动画,如果没有,这时如果你的网页具有 Check Plugin 功能,则可按你的解决方案对访问者进行提醒,如"你应该安装 Flash 播放器,下载地址......"。
Control Shockwave or Flash:控制 Flash 影像。为什么要控制 Flash 影像?其实,并不是每个 Flash 动画都是随网页打开就开始播放了,更多的是在网页上做一些按钮之类的带交互作用的,可以点击它开始播放动画,也可以通过拖拉进度条前进或后退,等等,而这,就需要 Control Shockwave or Flash 功能的支持。
Set Text/Set Text of Status Message:在状态栏显示信息。一般情况是,当鼠标放到某幅图像上会自动弹出信息提示;或者当指向某个链接会在该处自动显示链接信息,而状态栏中始终只有一个网页。要充分利用网页的有效空间,避免信息混杂现象,可以把那些事件信息通过壮态栏进行显示,这就需要在网页中进行 Set Text of Status Message 的设置。
Drag Layer:拖曳图层,主要用来制作随移动而发生位移的网页特效。
Go to URL:跳转页面。在输入栏中输入网址,然后回车,就可以到想去的网站。但在整个过程中,全是手工操作,而 Go to URL 却不同,只要你到了某个网页,不用你再动手,它自己就会把你带到另外的指定的网址去。最常见的例子是那些网址发生变化的网站,它们常常在旧网址的首页上注明网址已变,然后通过设置旧网页的 Go to URL 自动将访问者带到新的地址去。
Open Browser Window:打开浏览器。
Popup Message:弹出信息提示框。最常见的例子是访问者进入某个页面,该页面就会自动弹出一个消息框,显示先设定好的文本,如"欢迎访问本站"等等。
Preload Images:预取图片,主要功能在于保持效果的连续性,避免事件发生时的读取延迟。
Show/Hide Layers:显示/隐藏图层,非常通用的网页特效,如当鼠标移到某个对象上时,原来隐藏的图层显示出来,从而显示出该图层中的对象;当离开原对象,显示和图层再次隐藏。
Swap Image:翻滚图,用它不仅可以建立一对一的翻滚图,还可以建立一对多等更为复杂的"替换"特效。
Timeline中,Play Timeline/Stop Timeline/Go to Timeline Frame:主要是对等时线控制。等时线犹如一个动画过程集合,在不同的时间可以播放不同的动画,关于它的详细介绍我们将在下一节中讲解。本节中,你只需知道 Behavior 可以控制复杂的等时线并产生非常智能化的特效就行了。
Validage Form:表单验证。表单中如果有诸如密码式,字符数目等的限制,就可以应用表单验证功能。
二.行为示例:
上面我们就大部分常用的动态技术进行了解释,现在来看一看如何将这些特效变成实实在在的东西。由于内容太多,我们只是选择了几个比较简单的例子,以便于大家能够很容易地进行掌握。
1.在状态态显示信息:
从上面我们知道,Set Text/Set Text of Status Message 可以控制状态栏的显示信息,现在我们来看如何制作。
<1>.最终效果如图三(详见 16.htm ):
<2>.制作步骤:
先在编辑区域输入"请看状态栏"字样,并随便为它加上个链接信息。如图四:
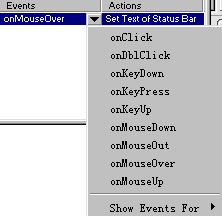
回到行为面板上,看左边 Events 下是什么事件。此处是 onmouseover (鼠标移上),那就不需要改了,因为我们正是要在移上那几个字样上时在状态栏显示特别信息,但这只是系统的默认事件,而且在本例中这个默认事件又恰恰合适,而在许多其他情况下,这种事件是需要另行选择的。要进行选择,只需点按 onmouseover 右边那个向下的小三角形,然后在弹出的菜单中进行选择就行了。如图七:
2.弹出信息:
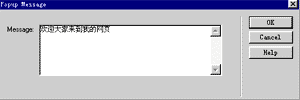
Popup Message 可以制作弹出信息效果,也就是打开页面,页面自动弹出对话窗口并提示预设好的信息。
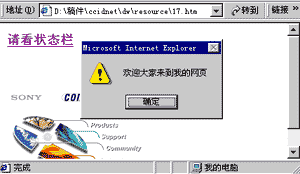
<1>.最终效果如图九(详见 17.htm ):
现在我们用现成的 16.htm 文件来制作弹出式效果。用 Dreamweaver 打开 16.htm ,并用 File/Save As 命令将文件另存为一个新文件。
请仔细找到编辑窗口中左下角的 <Body>符号,如图十:
三.总结:
关于 Dreamweaver 的行为介绍,我们暂时就讲这么多,重点在于教你学会运用的方法,而不是具体的一个一个的介绍,况且,网上关于这方面的资料也非常多,大家可以从他们那里得到很多的启迪。
比如"互动学校"中,冯永曜先生的"Dreamweaver Behaviors面板应用大全"写得很不错,大家如果感兴趣可以从该文中学会大部分的行为应用,我们就偷个懒,不写了。
摘自赛迪网(小雷)
一.行为(Behavior)基础:
前面在制作一对多关系的翻滚图时,我们用到了行为(Behavior),那么, Dreamweaver 中的行为倒底是些什么东西?
实际上,Dreamweaver 中的行为,只不过是一系列 JavaScript 程序的集成,它包括两部分的内容,一个部分是事件,另一个部分是动作,动作是特定的 JavaScript 程序,只要在事件发生(如点击,或者页面装载)后,该程序(动作)就会自动运行。
Window/Behaviors 命令可以打开行为面板,如图一:

图一

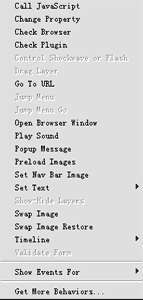
图二
Call JavaScript:调用 Javascript 脚本。 Dreamweaver 虽然内集了丰富的可供调用的 Javascript ,但如果你觉得不满意的话,可以调用自己制作的 Javascript 或第三方开发的 Javascript ,而这时就需要使用本选项。
Change Property:改变属性,如发生某个事件后,自动改变文本或图片信息,等等。
Check Browser:检查浏览器。同一个网页,在不同的浏览器上的显示可能大为不同,如果你要让自己的网页适合于大多数浏览器的话,可以分别针对不同的浏览器将所有的成几个不同的类别,然后再调用 Check Browser ,根据访问者浏览器的不同,进入相应的网页,从而让你的网页在每种浏览器上都是完美无缺的。
Check Plugin:检查插件。插件?比如你做了个 Flash 动画并放到自己的网页上,当访问者的浏览器有 Flash 播放插件,则可以播放动画,如果没有,这时如果你的网页具有 Check Plugin 功能,则可按你的解决方案对访问者进行提醒,如"你应该安装 Flash 播放器,下载地址......"。
Control Shockwave or Flash:控制 Flash 影像。为什么要控制 Flash 影像?其实,并不是每个 Flash 动画都是随网页打开就开始播放了,更多的是在网页上做一些按钮之类的带交互作用的,可以点击它开始播放动画,也可以通过拖拉进度条前进或后退,等等,而这,就需要 Control Shockwave or Flash 功能的支持。
Set Text/Set Text of Status Message:在状态栏显示信息。一般情况是,当鼠标放到某幅图像上会自动弹出信息提示;或者当指向某个链接会在该处自动显示链接信息,而状态栏中始终只有一个网页。要充分利用网页的有效空间,避免信息混杂现象,可以把那些事件信息通过壮态栏进行显示,这就需要在网页中进行 Set Text of Status Message 的设置。
Drag Layer:拖曳图层,主要用来制作随移动而发生位移的网页特效。
Go to URL:跳转页面。在输入栏中输入网址,然后回车,就可以到想去的网站。但在整个过程中,全是手工操作,而 Go to URL 却不同,只要你到了某个网页,不用你再动手,它自己就会把你带到另外的指定的网址去。最常见的例子是那些网址发生变化的网站,它们常常在旧网址的首页上注明网址已变,然后通过设置旧网页的 Go to URL 自动将访问者带到新的地址去。
Open Browser Window:打开浏览器。
Popup Message:弹出信息提示框。最常见的例子是访问者进入某个页面,该页面就会自动弹出一个消息框,显示先设定好的文本,如"欢迎访问本站"等等。
Preload Images:预取图片,主要功能在于保持效果的连续性,避免事件发生时的读取延迟。
Show/Hide Layers:显示/隐藏图层,非常通用的网页特效,如当鼠标移到某个对象上时,原来隐藏的图层显示出来,从而显示出该图层中的对象;当离开原对象,显示和图层再次隐藏。
Swap Image:翻滚图,用它不仅可以建立一对一的翻滚图,还可以建立一对多等更为复杂的"替换"特效。
Timeline中,Play Timeline/Stop Timeline/Go to Timeline Frame:主要是对等时线控制。等时线犹如一个动画过程集合,在不同的时间可以播放不同的动画,关于它的详细介绍我们将在下一节中讲解。本节中,你只需知道 Behavior 可以控制复杂的等时线并产生非常智能化的特效就行了。
Validage Form:表单验证。表单中如果有诸如密码式,字符数目等的限制,就可以应用表单验证功能。
二.行为示例:
上面我们就大部分常用的动态技术进行了解释,现在来看一看如何将这些特效变成实实在在的东西。由于内容太多,我们只是选择了几个比较简单的例子,以便于大家能够很容易地进行掌握。
1.在状态态显示信息:
从上面我们知道,Set Text/Set Text of Status Message 可以控制状态栏的显示信息,现在我们来看如何制作。
<1>.最终效果如图三(详见 16.htm ):

图三
<2>.制作步骤:
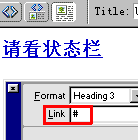
先在编辑区域输入"请看状态栏"字样,并随便为它加上个链接信息。如图四:

图四

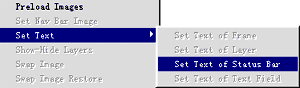
图五

图六
回到行为面板上,看左边 Events 下是什么事件。此处是 onmouseover (鼠标移上),那就不需要改了,因为我们正是要在移上那几个字样上时在状态栏显示特别信息,但这只是系统的默认事件,而且在本例中这个默认事件又恰恰合适,而在许多其他情况下,这种事件是需要另行选择的。要进行选择,只需点按 onmouseover 右边那个向下的小三角形,然后在弹出的菜单中进行选择就行了。如图七:

图七

图八
2.弹出信息:
Popup Message 可以制作弹出信息效果,也就是打开页面,页面自动弹出对话窗口并提示预设好的信息。
<1>.最终效果如图九(详见 17.htm ):

图九
现在我们用现成的 16.htm 文件来制作弹出式效果。用 Dreamweaver 打开 16.htm ,并用 File/Save As 命令将文件另存为一个新文件。
请仔细找到编辑窗口中左下角的 <Body>符号,如图十:

图十

图十一

图十二
三.总结:
关于 Dreamweaver 的行为介绍,我们暂时就讲这么多,重点在于教你学会运用的方法,而不是具体的一个一个的介绍,况且,网上关于这方面的资料也非常多,大家可以从他们那里得到很多的启迪。
比如"互动学校"中,冯永曜先生的"Dreamweaver Behaviors面板应用大全"写得很不错,大家如果感兴趣可以从该文中学会大部分的行为应用,我们就偷个懒,不写了。
本文由网上采集发布,不代表我们立场,转载联系作者并注明出处:http://zxxdn.com/sj/0901/817.html

