Dreamweaver4神童教程——等时线
摘自赛迪网(小雷) :等时线选择框,如果你在网页中使用了多个等时线,就可以在选择框进行等时线的选择,并可在动画中进行等时线的自动切换。
:等时线选择框,如果你在网页中使用了多个等时线,就可以在选择框进行等时线的选择,并可在动画中进行等时线的自动切换。
 :返回第一帧。
:返回第一帧。
 :前进一帧。
:前进一帧。
 :当前帧序号。
:当前帧序号。
FPS:动画的播放速度,即每秒播放多少帧的意思。
Autoplay:自动播放,也就是网页打开后动画自动播放。
Loop:循环,也就是动画播放完毕后又重新开始播放。
 横向标尺状数字:帧序号,可以方便地知道目前处于哪一帧(红色块状)。
横向标尺状数字:帧序号,可以方便地知道目前处于哪一帧(红色块状)。
二.等时线示例:
最终效果如图二:(详见 18.htm)
制作步骤:
1.本例仍套用了 16.htm 网页,只是添加了一个等时线动画而已,所以先用 Dreamweaver 打开 16.htm ,然后另存为新文件。
2.用 Insert/Layer 命令,在编辑区域的左上角建立一个新图层,并在图层中输入"欢迎光临本站"字样,字取红色。如图三:
 提示:前面我们说过,Timeline 犹如一个舞台,既然是舞台就得有不同的剧情,而每一个不同的"剧情",我们都可以将其作为一个单独的图层看待;而且,还有一个值得注意的问题,那就是 Timeline 常常与图层操作紧密相连,缺一不可。所以提到 Timeline ,大部分情况下,你就得想到图层!
提示:前面我们说过,Timeline 犹如一个舞台,既然是舞台就得有不同的剧情,而每一个不同的"剧情",我们都可以将其作为一个单独的图层看待;而且,还有一个值得注意的问题,那就是 Timeline 常常与图层操作紧密相连,缺一不可。所以提到 Timeline ,大部分情况下,你就得想到图层!
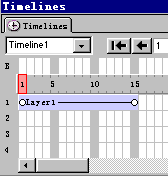
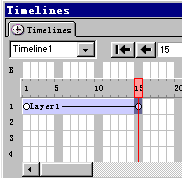
3.选定本图层,用 Window/Timelines 命令打开等时线面板,然后用拖动图层左上角的矩形到等时线的第一帧处,等时线面板会变成如图四的样子:
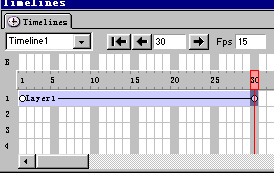
 提示:为什么要将第十五帧拖到第三十帧?这是因为所有动画如果在十五帧内完成显得太仓促了,而三十帧作为整个动画的长度,在本例中比较合适。
提示:为什么要将第十五帧拖到第三十帧?这是因为所有动画如果在十五帧内完成显得太仓促了,而三十帧作为整个动画的长度,在本例中比较合适。
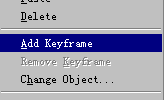
再选择第十五帧,点击右键,从弹出菜单中选择"Add Keyframes"(添加关键帧),如图八:
三.总结
上面我们讲到的例子,确实是非常简单,但丝毫不影响对等时线基本技术的掌握,同时我们也看到,用等时线还可以改变图层大小,甚至图层属性等重要参数,因此,我们现在所掌握的东西,还远远不够,至于它们的深入了解,则不是本教程所涵盖的了。
摘自赛迪网(小雷)
等时线犹如一个舞台,不同的时间,不同的演员,共同组成一个完整的演出。利用等时线技术,可以轻松制作最简单的位移动画;在 Behavior 的辅助下,又可以制作多个等时线交互,甚至相互影响的动画。
一.等时线基础:
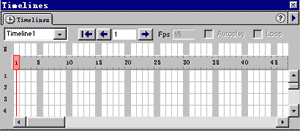
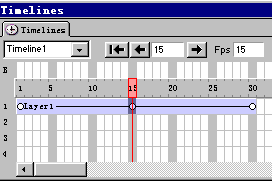
等时线面板如图一:

图一
 :等时线选择框,如果你在网页中使用了多个等时线,就可以在选择框进行等时线的选择,并可在动画中进行等时线的自动切换。
:等时线选择框,如果你在网页中使用了多个等时线,就可以在选择框进行等时线的选择,并可在动画中进行等时线的自动切换。 :返回第一帧。
:返回第一帧。 :前进一帧。
:前进一帧。 :当前帧序号。
:当前帧序号。FPS:动画的播放速度,即每秒播放多少帧的意思。
Autoplay:自动播放,也就是网页打开后动画自动播放。
Loop:循环,也就是动画播放完毕后又重新开始播放。
 横向标尺状数字:帧序号,可以方便地知道目前处于哪一帧(红色块状)。
横向标尺状数字:帧序号,可以方便地知道目前处于哪一帧(红色块状)。二.等时线示例:
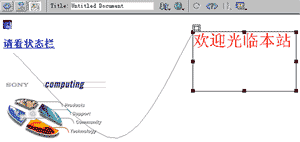
最终效果如图二:(详见 18.htm)

图二
制作步骤:
1.本例仍套用了 16.htm 网页,只是添加了一个等时线动画而已,所以先用 Dreamweaver 打开 16.htm ,然后另存为新文件。
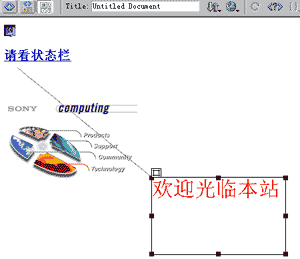
2.用 Insert/Layer 命令,在编辑区域的左上角建立一个新图层,并在图层中输入"欢迎光临本站"字样,字取红色。如图三:

图三
 提示:前面我们说过,Timeline 犹如一个舞台,既然是舞台就得有不同的剧情,而每一个不同的"剧情",我们都可以将其作为一个单独的图层看待;而且,还有一个值得注意的问题,那就是 Timeline 常常与图层操作紧密相连,缺一不可。所以提到 Timeline ,大部分情况下,你就得想到图层!
提示:前面我们说过,Timeline 犹如一个舞台,既然是舞台就得有不同的剧情,而每一个不同的"剧情",我们都可以将其作为一个单独的图层看待;而且,还有一个值得注意的问题,那就是 Timeline 常常与图层操作紧密相连,缺一不可。所以提到 Timeline ,大部分情况下,你就得想到图层!3.选定本图层,用 Window/Timelines 命令打开等时线面板,然后用拖动图层左上角的矩形到等时线的第一帧处,等时线面板会变成如图四的样子:

图四

图五

图六

图七
 提示:为什么要将第十五帧拖到第三十帧?这是因为所有动画如果在十五帧内完成显得太仓促了,而三十帧作为整个动画的长度,在本例中比较合适。
提示:为什么要将第十五帧拖到第三十帧?这是因为所有动画如果在十五帧内完成显得太仓促了,而三十帧作为整个动画的长度,在本例中比较合适。再选择第十五帧,点击右键,从弹出菜单中选择"Add Keyframes"(添加关键帧),如图八:

图八

图九

图十

图十一
三.总结
上面我们讲到的例子,确实是非常简单,但丝毫不影响对等时线基本技术的掌握,同时我们也看到,用等时线还可以改变图层大小,甚至图层属性等重要参数,因此,我们现在所掌握的东西,还远远不够,至于它们的深入了解,则不是本教程所涵盖的了。
本文由网上采集发布,不代表我们立场,转载联系作者并注明出处:http://zxxdn.com/sj/0901/816.html

