Dreamweaver4神童教程——模板
摘自赛迪网(小雷)
利用模板制作的网页,还有一个特别有用的功能:当你对模板不满意,只需修改模板, Dreamweaver 就能自动更新所有用模板制作的网页,而不需要一个一个地进行修改!
一.模板制作:
模板的制作跟制作普通网页相似,但它只是制作网页中共同的部分,而有所变动的部分则留出空白也供以后的编辑使用。
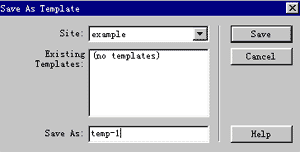
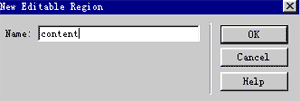
模板制作完毕后,保存时记着选择"保存为模板"(Save As Templates)命令;保存后一定还要记着对可编辑区域进行设置(也就是设置有变动内容的区域),其命令是 Modify/Templates/New Editable Region ,如图二:
二.模板示例:
下面,我们来制作"互动学校"内容页面的模板,最终效果如图三:
模板的制作:
现在我们不用制作一个新的页面,只需用 Dreamweaver 打开 20.htm 并将其另存为一个新文件,然后将其中的内容与相关文章列表清除,结果如图四:
最后,将当前模板进行保存(File/Save),这时会弹出如图七的面板,提示你本模板将改动所有原模板(就是未设定可编辑区域时的那个模板)的样式,不管它,直接点按 OK 。
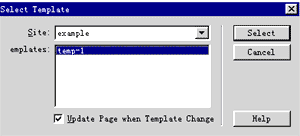
模板使用非常简单,只需用 File/New From Template ,在弹出的对话框中找到想用的模板就行了。如图九:
示例:
现在我们使用刚才做好的模板文件(Templates/Temp-1)。
New Frome Template ,找到 Temp-1 文件。
文件打开后,用选中{Content},然后将要替换的内容拷贝进去;选中{Relatvie},然后将相关文章列表拷贝进去,最后就成了如 20.htm 网页文件。
四.总结:
模板机制的建立,让网页设计与内容服务分成两个独立的步骤,有利于工作效率的提高,同时让我们将更多精力放在精良的内容服务上,因此,大家应该养成使用模板的习惯,尤其是那些经常进行更新的网站,在模板的帮助下,你将发现只需改动一个文件,可以让成百上千个网页改头换面!
摘自赛迪网(小雷)
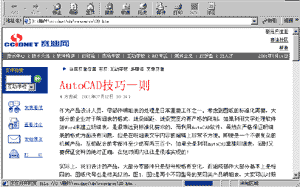
在一个网站中,可能有着数百甚至上千个网页,然而并非所有的页面布局都是不相同,一般说来网页分成若干级,首页是第一级,分栏目页面是第二级,具体的内容页面是第三级。以"互动学校"为例子,首页为大家提供了"互动学校"总的栏目划分与最近的更新文章,其下是细分的栏目二级页面,如"多媒体","网站建设",等等,主要是该类网络资源的集成列表;最下面的是具体的内容页面。内容页面全部采用的是上面是标志,左面为交互方式,如"发送给朋友","查看讨论"等等,右面是具体的内容的格式。如图一:(详情请见 20.htm )

图一
利用模板制作的网页,还有一个特别有用的功能:当你对模板不满意,只需修改模板, Dreamweaver 就能自动更新所有用模板制作的网页,而不需要一个一个地进行修改!
一.模板制作:
模板的制作跟制作普通网页相似,但它只是制作网页中共同的部分,而有所变动的部分则留出空白也供以后的编辑使用。
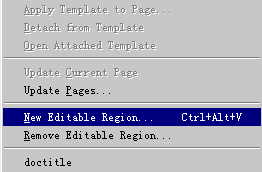
模板制作完毕后,保存时记着选择"保存为模板"(Save As Templates)命令;保存后一定还要记着对可编辑区域进行设置(也就是设置有变动内容的区域),其命令是 Modify/Templates/New Editable Region ,如图二:

图二
二.模板示例:
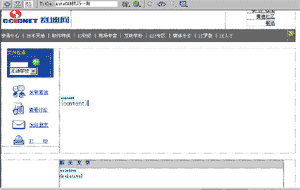
下面,我们来制作"互动学校"内容页面的模板,最终效果如图三:

图三
模板的制作:
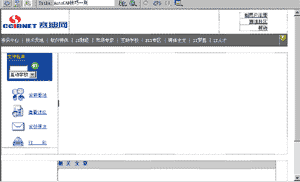
现在我们不用制作一个新的页面,只需用 Dreamweaver 打开 20.htm 并将其另存为一个新文件,然后将其中的内容与相关文章列表清除,结果如图四:

图四

图五

图六
最后,将当前模板进行保存(File/Save),这时会弹出如图七的面板,提示你本模板将改动所有原模板(就是未设定可编辑区域时的那个模板)的样式,不管它,直接点按 OK 。

图七

图八
模板使用非常简单,只需用 File/New From Template ,在弹出的对话框中找到想用的模板就行了。如图九:

图九
示例:
现在我们使用刚才做好的模板文件(Templates/Temp-1)。
New Frome Template ,找到 Temp-1 文件。
文件打开后,用选中{Content},然后将要替换的内容拷贝进去;选中{Relatvie},然后将相关文章列表拷贝进去,最后就成了如 20.htm 网页文件。
四.总结:
模板机制的建立,让网页设计与内容服务分成两个独立的步骤,有利于工作效率的提高,同时让我们将更多精力放在精良的内容服务上,因此,大家应该养成使用模板的习惯,尤其是那些经常进行更新的网站,在模板的帮助下,你将发现只需改动一个文件,可以让成百上千个网页改头换面!
本文由网上采集发布,不代表我们立场,转载联系作者并注明出处:http://zxxdn.com/sj/0901/815.html

