Dreamweaver4神童教程——网页上传
摘自赛迪网(小雷)
前面我们已经建立了一个站点,现在把这个已经成形的站点上传到网页空间去。
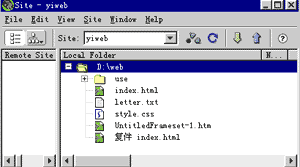
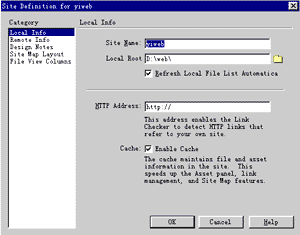
打开如图一的站点管理器,选中站点,Define Site/Edit,弹出如图二的窗口:
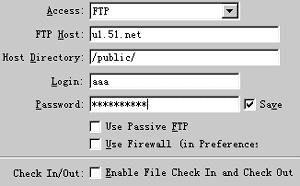
HOST Directory:远程服务器目录,就是远程服务器上专门为你建立的文件夹的位置。
Login:用户名,由空间服务商提供。
Password:密码,由空间服务商提供。
所有必要信息填妥后,点按 OK 就完成了远程服务器的设定,可以进行网页上传了。
二.网页上传:
回到站点管理窗口,点按远程连结 就能自动登录远程站点了,然后犹如在本地电脑上一样,可以通过拖放,将本地文件夹与文件放到远程空间里,当所有网页放到远程空间后,网友们就能通过浏览器访问你的网站了!
就能自动登录远程站点了,然后犹如在本地电脑上一样,可以通过拖放,将本地文件夹与文件放到远程空间里,当所有网页放到远程空间后,网友们就能通过浏览器访问你的网站了!
特别需要注意的是:
1.首页规范:有的服务器要求首页必须是 index.htm ,又有一些服务器要求首页必须命名为 default.htm ,这根据不同的网络空间提供商的要求而定。
2.文件名的大小写:有些服务器,对于文件名的大小页不敏感,所以你上传的文件的文件名是否为大小写并无分别;但有些服务器则严格要求了文件名的大小写规则,这时你就得在给文件命名时小心了。
三.全文总结:
从"我的第一个网页",到"网页上传",我们已经学到了不少的网页制作知识,也能轻轻松松地进行网页制作了,但正如一句话说得好——"奋斗无止境",对于网页制作,我们永远不知道什么样的网页才是最好的;对于技术,我们永远不知道哪一种已经存在或将要出现的技术更为贴切,这就需要在日常的工作与学习中,静下心来,不断地自我总结与提高。我们不知道什么是完美的,但只要知道自己在不断前进,那就足够了。
摘自赛迪网(小雷)
网页做好了,现在要做的就是把网页上传到我们已经申请到的网页空间去。
上传网页,既可以选择专门的网页上传工具,如著名的 CuteFTP 、Windows Commander ,也可以用工具自带的上传功能,如 Dreamweaver 中的站点管理器(Site),如图一:

图一
前面我们已经建立了一个站点,现在把这个已经成形的站点上传到网页空间去。
打开如图一的站点管理器,选中站点,Define Site/Edit,弹出如图二的窗口:

图二

图三

图四

图五
HOST Directory:远程服务器目录,就是远程服务器上专门为你建立的文件夹的位置。
Login:用户名,由空间服务商提供。
Password:密码,由空间服务商提供。
所有必要信息填妥后,点按 OK 就完成了远程服务器的设定,可以进行网页上传了。
二.网页上传:
回到站点管理窗口,点按远程连结
 就能自动登录远程站点了,然后犹如在本地电脑上一样,可以通过拖放,将本地文件夹与文件放到远程空间里,当所有网页放到远程空间后,网友们就能通过浏览器访问你的网站了!
就能自动登录远程站点了,然后犹如在本地电脑上一样,可以通过拖放,将本地文件夹与文件放到远程空间里,当所有网页放到远程空间后,网友们就能通过浏览器访问你的网站了!特别需要注意的是:
1.首页规范:有的服务器要求首页必须是 index.htm ,又有一些服务器要求首页必须命名为 default.htm ,这根据不同的网络空间提供商的要求而定。
2.文件名的大小写:有些服务器,对于文件名的大小页不敏感,所以你上传的文件的文件名是否为大小写并无分别;但有些服务器则严格要求了文件名的大小写规则,这时你就得在给文件命名时小心了。
三.全文总结:
从"我的第一个网页",到"网页上传",我们已经学到了不少的网页制作知识,也能轻轻松松地进行网页制作了,但正如一句话说得好——"奋斗无止境",对于网页制作,我们永远不知道什么样的网页才是最好的;对于技术,我们永远不知道哪一种已经存在或将要出现的技术更为贴切,这就需要在日常的工作与学习中,静下心来,不断地自我总结与提高。我们不知道什么是完美的,但只要知道自己在不断前进,那就足够了。
本文由网上采集发布,不代表我们立场,转载联系作者并注明出处:http://zxxdn.com/sj/0901/813.html

