具体制作如下:
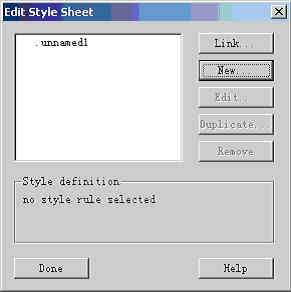
(1)选择菜单“Windows”下的子菜单“styles”,打开“Styles”对话框,点击对话框底部的按键“Style Sheet”,弹出“Edit Style Sheet”对话框; (图十四)

图14
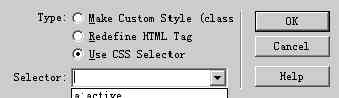
(2)在“Edit Style Sheet”对话框中选择“New”按键;弹出如下对话框(图十五)

图15
如上图的图示选择,然后选择确定,弹出对话框“Style definition for a:link”,在其中设定 Text-decoration为none;同上设定“Style definition for a:visited”的 Text-decoration为none;以上述步骤设定“Style definition a:hover”的 Text-decoration为underline。这样你可以不必了解有关 CSS 的各项规则语法,就可以轻松加入 CSS 码,而在页面中的链接处文字就不会有下划线出现,但当移到其上时会有下划线出现。你还可以用这种方法设定链接处文字的颜色、文字背景等,增加页面的美观度。
Dreamweaver UltraDev 的工作流程一般有以下几个步骤:建立一个静态页面;如果利用数据库,则要建立一个 Recordset 对象;在页面里加入动态内容;加入服务器动作属性(Server Behaviors),使页面按照指定的方式工作;编辑和调试页面。
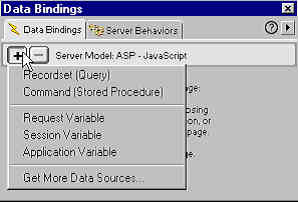
下面简单介绍一下 Dreamweaver UltraDev 的 Data Bindings(数据绑定)功能,它和 Server Behaviors 可以制作动态效果。首先,定义数据源以提供动态的内容。打开数据绑定器。(图十六)

图16
从弹出菜单中选择一种数据源,然后定义选择的数据源。再在 Document 或 Live Data 窗口中点击你所需要插入动态文本的地方。在 Data Bindings 窗口中的数据源中选择所需要的数据源,再点击 Insert 或拖放数据源到网页里。这样当你工作在 Live Data 窗口时,动态内容就出现在网页中,若是在 Document 窗口中,就出现一个占位符。此外,还可以对动态内容进行格式设置。与 Dreamweaver3 相比,Dreamweaver UltraDev 1.0 更加专业化,功能更强大。
在 Micromedia Dreamweaver UltraDev1.0 中还有许多功能,在这里我们不再一一论述,您自己一个个去试试看吧!使用 Dreamweaver UltraDev 后,你会发现你的网站是如此的丰富多彩,功能如此强大!不过,你要有耐心慢慢学习哟,毕竟它是制作网站的专业工具。
如果你想卸载 Micromedia Dreamweaver UltraDev 1.0,可在程序菜单中的控制面板中,选择“添加/删除程序”即可。
本文由网上采集发布,不代表我们立场,转载联系作者并注明出处:http://zxxdn.com/sj/0901/810.html

